:: 레이아웃
피니엔진으로 제 첫 키네틱 노벨을 플레이 스토어에 성공적으로 올린 것도 기념하는 겸, 노벨 게임에 대해서 좀 더 깨달은 바에 대해서도 겸사겸사 올려볼까 싶어서 뒷담화를 적어보기로 했습니다.! 우선 첫 순서는 레이아웃입니다.
사실 저같은 경우에는 비쥬얼 노벨이나 미연시 같은 걸 그다지 많이 해보지 않았습니다. 완주해본 것이 간을 나눈 사이가 된 것이 인상깊었던 '겨울에도 비는 내린다'하고 터치툰 스튜디오로 어떻게 게임을 만드는 지 궁금해서 직접 구매해보았던 '하울링 드림', 그리고 제목은 정확하게 기억나진 않지만 학생회장 선거하는 단편 키네틱 노벨 정도 뿐이네요. 그래서 사실 이쪽 계열의 아주 정통파 스타일의 레이아웃에 대해선 생각해본 적도 없고 거의 접해보지 못한 상태에서 키네틱 노벨을 만든 셈이죠.
우선 처음 생각했던 레이아웃은 이렇습니다.
----

---
아래에 대사창을 풀로 쓰고, 대사창 좌측 위에 허리에서 자른 SCG를 붙인다. 습작님의 리뷰에 따르면, (http://etude87.tistory.com/282) 우선 SCG를 단순히 이름표 대신에 사용하는 형태가, 주로 1인칭 시점인 노벨류 게임보다는 3인칭 시점인 RPG 등의 게임에 많이 등장한다고 되어 있습니다. 아무래도 제게 익숙한 건 노벨류보다는 RPG 등의 게임인 것이 일정 부분 영향을 준 것도 있겠지만, 사실은 그보다도 큰 영향을 준 것은 이것이 단편소설을 원작으로 하고 있기 때문인 건 아닐까, 하고 저는 생각합니다.
단편 소설이라는 것은 짧지요. 따라서 그 짧은 분량 안에 많은 것을 전달하기 위해서는 그 전달하고자 하는 것에 집중해야 합니다. 그래서 일반적으로 단편 소설은 '등장인물'에 대한 군더더기 정보가 거의 없습니다. 다시 말해 단편 소설에서는 등장인물이란 단순히 주제를 독자에게 잘 전달하기 위한 매개체에 불과한 것이죠. 실제로 소설판 천애고아에서는 '나'의 이름이 예외적으로 나오기는 하지만 공무원 아재나 주인공인 안드로이드녀에 대한 개인적인 정보는 거의 없죠. 사실 설정해놓은 것도 없습니다. (물론 이 부분에 대해서는 소설가마다 견해가 다를 수 있습니다.)
위와같은 생각이 제 머릿속에 깔려있었기에, 재밌게도 화면 한 가운데는 배경 그래픽의 회색조의 실루엣이 차지하고 인물은 한 구석에 배치하게 된 것이 아닐까 추측해봅니다.
그런데 여기서 제가 실수로 여러가지를 말 안한 덕분에 정강이 부분에서 자른 큰 SCG가 우측 배치를 기준으로 도착했습니다. 사실 큰 문제는 아닌게, 어차피 대사창을 띄우면 대사창에 SCG가 가리거든요. 그치만 전 그다지 SCG가 가린 모습을 보고 싶지 않아서, 그냥 대사창을 옆으로 밀어버리고 SCG를 우측으로 밀었습니다. 처음엔 그게 그다지 중요하지 않다고 생각했었거든요.
--<작업 도중 스크린샷>--
우-측. 이건 작업 도중에 찍은 짤입니다. 이때는 이름표가 있었죠. 그치만 이건 단순히 작업 중에 누구의 대화인지 정확하게 알기 위해서 쓴 것이지, 본 게임에서는 쓸 생각이 없었습니다. 저는 다른 비쥬얼 노벨에서 본 적 있었던 SCG의 색조를 통해서 화자 구분하기를 사용했습니다.
--<습작님의 리뷰에 있던 짤을 다시 찍음>--
이건 완성본입니다.! 1.00.0 버전에서의 완성본이었죠. 그런데 여기에는 사실 한 가지 큰 문제가 있었습니다. 바로 누가 대화를 하는 지 알기 어려웠다는 점이죠. 사실 작업하면서도 느끼곤 있었습니다. SCG의 색조 파악을 하는 것과 동시에 대사를 읽기가 불편하다는 것을요. 우선은 동선이 긴 것도 긴 것이고 한 눈에 안들어온다는 것이 문제였죠. 만약에 아랍어를 썼다면 이 배치 그대로 괜찮았을지도 모르죠. 하지만 한국어는 좌에서 우로 글을 쓰기 때문에 필연적으로 시선이 좌에 먼저 갔다가 우에 가게 되고, 결과적으로 '누가 대화를 하는가?'보다 우선 대화 내용을 알고 그제서야 SCG를 보니 아무래도 일상적인 정보처리와는 달라 머릿속이 복잡해지는 것이 아닐까 추측합니다.
그치만 그림을 좌-우 반전해서 넣으면 이상할 것 같기도 하고, 귀찮기도 하고, 여러가지 사소하거나 중요한 이유로 그냥 처음에 생각했던 레이아웃대로 밀어 붙였습니다. -결국 리뷰를 보고는 다시 수정했지만요!
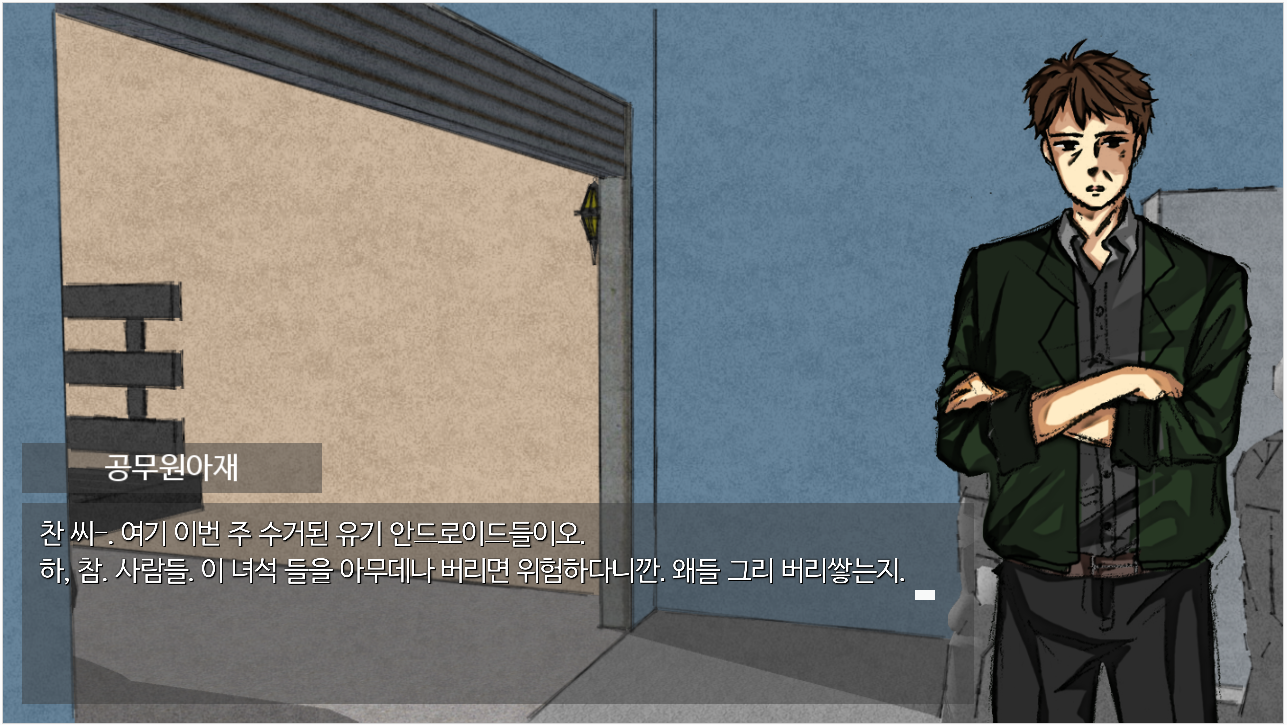
--<최종판 짤. 습작님의 캡쳐보다 SCG가 넙덕해 보이는 것은 비율 때문이다. 천애고아는 16:9 에 최적화 되어있다. 아님 말고~!~!>--
보라! 이제 어떠한가! '찬'이라는 글자를 보는 순간 자연스레 눈에 들어오는 공무원 아재의 모습!
아아, 마지막으로 메뉴에 대해서 한 마디만.. 아니 한 문단만 할게요.
천애고아는 키로 메뉴를 부릅니다. 알만툴을 사용하는 입장에서는 그야말로 당연한 말이겠지만, 사실 이게 피니엔진에 문제가 있-다고 혼자 추측하는 중이지만-는 관계로 완벽하게 구현할 수 없거든요. 결국 이를 해결하기 위해서는 버튼 식으로 메뉴를 만들어야 하는데, 이 버튼이 화면을 가립니다! SCG가 가리는 게 싫어서 대화창까지 밀어버린 제 입장에서는 매우 화가 나지만, 중요한 것은 지금은 어쩔 수 없는 일이라는 것. 결국 이것을 어떻게 잘 배치해야 하는가? 도 꽤 중요한 일이 될 것입니다.-피니엔진을 쓴다면-
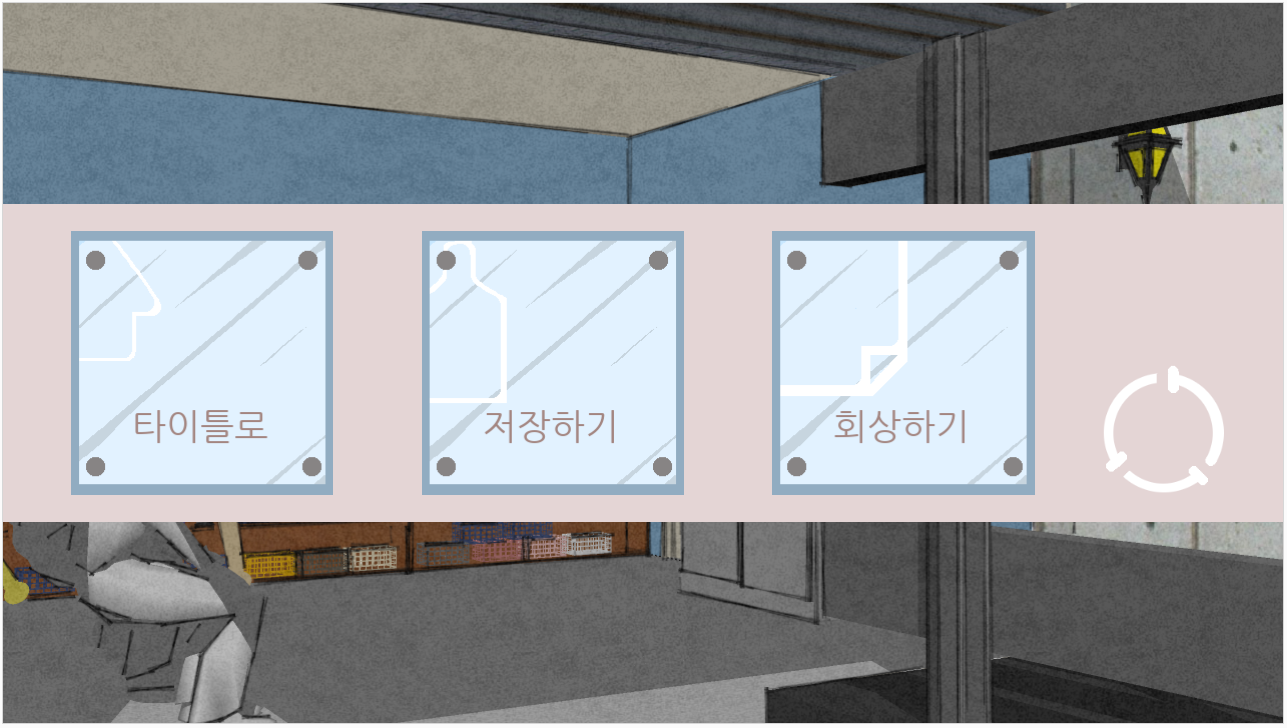
--<천애고아가 워낙에 짧은 탓에 아마 열어본 사람이 드물 것 같은 메뉴. 이거 엄청 열심히 만들었는데에~ 그래서 반이에 재활용XD>--
이번 뒷담화의 결론을 내면 아래와 같습니다.
1. 일반적인 비쥬얼 노벨의 모습은 아래와 같다.

--<Team HC 수호령의 올바른 취급SS2 출처 : http://blog.naver.com/team_hc/220390004885 문제가 된다면.. 지, 지우겠습니다.>--
->캐릭터가 중심
-->참고로 캐릭터와 대사창을 강조하기 위해 배경을 살짝 흐릿하게 처리했다.
->잘 숨겨놓은 버튼식 메뉴
->이름표
->UI 짱짱 잘만듬
2. 레이아웃 배치를 대국적으로..!
--<나쁜 예>--
-> 레이아웃을 짤 때 그냥 마음 가는 대로 짤 것이 아니라
-->사람의 시선이 어떻게 이동하는가?
-->스마트폰을 쥐고 있는 자세에서 얼마나 편리하게 버튼을 누를 수 있는가?
-->배경과 잘 어우러지는가?
-->예쁜가?
를 고려할 것.
뭐야, 짤 두개면 요약이 되는 글이라니! 큼큼. 어쨌거나 노벨류를 만드시는 분들이 참조하시고 도움이 되었으면 좋겠네요. 다음 번에는 '대기'에 관해서 알아보도록 하겠습니다. 그리고 그 다음에는 안드로이드 개발자 콘솔하고 피니엔진 안드로이드 배포에 관해서 조금 이야기 해보도록 하죠. 그럼 이만!





 게임은 과연 '마약'일까요?
게임은 과연 '마약'일까요?