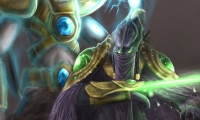
창공의 나르샤에 등장 예정인 인물입니다.
근데 제가 원래 주로 하는게 그림이 아니다 보니까 좀 어렵고 잘 안되네요.ㅋ
이 캐릭터는 원래 제국의 왕자로 등장할 예정이었는데, 그리고 보니 포스가 엄서용.ㅠㅠ
눈은 짝짝이에다가.ㅠㅠ
다시 그려야 하나?ㅠㅠ
그래도 열심히 그린 거니까 잘 봐주세요.

아! 그리고 게임에서는 어짜피 상반신만 나오니까 하반신은 그리다 말았어요. 너무 막나가는 듯?
element
| Font | |
|---|---|
| font-family | |
| font-size | |
| font-style | |
| font-variant | |
| font-weight | |
| letter-spacing | |
| line-height | |
| text-decoration | |
| text-align | |
| text-indent | |
| text-transform | |
| white-space | |
| word-spacing | |
| color | |
| Background | |
| bg-attachment | |
| bg-color | |
| bg-image | |
| bg-position | |
| bg-repeat | |
| Box | |
| width | |
| height | |
| border-top | |
| border-right | |
| border-bottom | |
| border-left | |
| margin | |
| padding | |
| max-height | |
| min-height | |
| max-width | |
| min-width | |
| outline-color | |
| outline-style | |
| outline-width | |
| Positioning | |
| position | |
| top | |
| bottom | |
| right | |
| left | |
| float | |
| display | |
| clear | |
| z-index | |
| List | |
| list-style-image | |
| list-style-type | |
| list-style-position | |
| Table | |
| vertical-align | |
| border-collapse | |
| border-spacing | |
| caption-side | |
| empty-cells | |
| table-layout | |
| Effects | |
| text-shadow | |
| -webkit-box-shadow | |
| border-radius | |
| Other | |
| overflow | |
| cursor | |
| visibility | |
element
| Font | |
|---|---|
| font-family | |
| font-size | |
| font-style | |
| font-variant | |
| font-weight | |
| letter-spacing | |
| line-height | |
| text-decoration | |
| text-align | |
| text-indent | |
| text-transform | |
| white-space | |
| word-spacing | |
| color | |
| Background | |
| bg-attachment | |
| bg-color | |
| bg-image | |
| bg-position | |
| bg-repeat | |
| Box | |
| width | |
| height | |
| border-top | |
| border-right | |
| border-bottom | |
| border-left | |
| margin | |
| padding | |
| max-height | |
| min-height | |
| max-width | |
| min-width | |
| outline-color | |
| outline-style | |
| outline-width | |
| Positioning | |
| position | |
| top | |
| bottom | |
| right | |
| left | |
| float | |
| display | |
| clear | |
| z-index | |
| List | |
| list-style-image | |
| list-style-type | |
| list-style-position | |
| Table | |
| vertical-align | |
| border-collapse | |
| border-spacing | |
| caption-side | |
| empty-cells | |
| table-layout | |
| Effects | |
| text-shadow | |
| -webkit-box-shadow | |
| border-radius | |
| Other | |
| overflow | |
| cursor | |
| visibility | |
element
| Font | |
|---|---|
| font-family | |
| font-size | |
| font-style | |
| font-variant | |
| font-weight | |
| letter-spacing | |
| line-height | |
| text-decoration | |
| text-align | |
| text-indent | |
| text-transform | |
| white-space | |
| word-spacing | |
| color | |
| Background | |
| bg-attachment | |
| bg-color | |
| bg-image | |
| bg-position | |
| bg-repeat | |
| Box | |
| width | |
| height | |
| border-top | |
| border-right | |
| border-bottom | |
| border-left | |
| margin | |
| padding | |
| max-height | |
| min-height | |
| max-width | |
| min-width | |
| outline-color | |
| outline-style | |
| outline-width | |
| Positioning | |
| position | |
| top | |
| bottom | |
| right | |
| left | |
| float | |
| display | |
| clear | |
| z-index | |
| List | |
| list-style-image | |
| list-style-type | |
| list-style-position | |
| Table | |
| vertical-align | |
| border-collapse | |
| border-spacing | |
| caption-side | |
| empty-cells | |
| table-layout | |
| Effects | |
| text-shadow | |
| -webkit-box-shadow | |
| border-radius | |
| Other | |
| overflow | |
| cursor | |
| visibility | |
element
| Font | |
|---|---|
| font-family | |
| font-size | |
| font-style | |
| font-variant | |
| font-weight | |
| letter-spacing | |
| line-height | |
| text-decoration | |
| text-align | |
| text-indent | |
| text-transform | |
| white-space | |
| word-spacing | |
| color | |
| Background | |
| bg-attachment | |
| bg-color | |
| bg-image | |
| bg-position | |
| bg-repeat | |
| Box | |
| width | |
| height | |
| border-top | |
| border-right | |
| border-bottom | |
| border-left | |
| margin | |
| padding | |
| max-height | |
| min-height | |
| max-width | |
| min-width | |
| outline-color | |
| outline-style | |
| outline-width | |
| Positioning | |
| position | |
| top | |
| bottom | |
| right | |
| left | |
| float | |
| display | |
| clear | |
| z-index | |
| List | |
| list-style-image | |
| list-style-type | |
| list-style-position | |
| Table | |
| vertical-align | |
| border-collapse | |
| border-spacing | |
| caption-side | |
| empty-cells | |
| table-layout | |
| Effects | |
| text-shadow | |
| -webkit-box-shadow | |
| border-radius | |
| Other | |
| overflow | |
| cursor | |
| visibility | |

 작년에 그린거
작년에 그린거
 로우폴리곤의 강점!
로우폴리곤의 강점!