

1. Window_Base 에서 아래의 문장을 찾습니다. ( 193 라인 근처입니다. )
------------------------------------------------------------------------------------------------
def draw_actor_graphic(actor, x, y)
bitmap = RPG::Cache.character(actor.character_name, actor.character_hue)
cw = bitmap.width / 4
ch = bitmap.height / 4
src_rect = Rect.new(0, 0, cw, ch)
self.contents.blt(x - cw / 2, y - ch, bitmap, src_rect)
end
------------------------------------------------------------------------------------------------
2. 위문장 아래에 다음의 문장을 추가해줍니다.
------------------------------------------------------------------------------------------------
#--------------------------------------------------------------------------
# ?This def lets you use the battler graphic in the Window classes
#--------------------------------------------------------------------------
def draw_actor_battler_graphic(actor, x, y)
bitmap = RPG::Cache.battler(actor.battler_name, actor.battler_hue)
cw = bitmap.width
ch = bitmap.height
src_rect = Rect.new(0, 0, cw, ch)
self.contents.blt(x - cw / 2, y - ch, bitmap, src_rect)
end
#--------------------------------------------------------------------------
# Draw A Picture Using draw_picture
#--------------------------------------------------------------------------
def draw_picture(image, x, y)
bitmap = RPG::Cache.picture(image)
iw=bitmap.width
ih=bitmap.height
self.contents.blt(x, y , bitmap, Rect.new(0, 0, iw, ih))
end
--------------------------------------------------------------------------------------------------
3. Scene_Status 에서 아래의 문장을 찾습니다. ( 55라인 근처입니다. )
--------------------------------------------------------------------------------------------------
# R ボタンが押された場合
if Input.trigger?(Input::R)
# カーソル SE を演奏
$game_system.se_play($data_system.cursor_se)
# 次のアクターへ
@actor_index += 1
@actor_index %= $game_party.actors.size
# 別のステータス画面に切り替え
$scene = Scene_Status.new(@actor_index)
return
end
# L ボタンが押された場合
if Input.trigger?(Input::L)
# カーソル SE を演奏
$game_system.se_play($data_system.cursor_se)
# 前のアクターへ
@actor_index += $game_party.actors.size - 1
@actor_index %= $game_party.actors.size
# 別のステータス画面に切り替え
$scene = Scene_Status.new(@actor_index)
------------------------------------------------------------------------------------------------
4. 위의 문장을 아래의 문장으로 교체해줍니다.
------------------------------------------------------------------------------------------------
# Right Trigger Input
if Input.trigger?(Input::RIGHT)
# Cursor SE
$game_system.se_play($data_system.cursor_se)
# Change Of Party Member (+1)
@actor_index += 1
@actor_index %= $game_party.actors.size
# Refreshing Scene_Status
$scene = Scene_Status.new(@actor_index)
return
end
# Left Trigger Input
if Input.trigger?(Input::LEFT)
# Cursor SE
$game_system.se_play($data_system.cursor_se)
# Change Of Party Member (-1)
@actor_index += $game_party.actors.size - 1
@actor_index %= $game_party.actors.size
# Refreshing Of Scene_Status
$scene = Scene_Status.new(@actor_index)
--------------------------------------------------------------------------------------------------
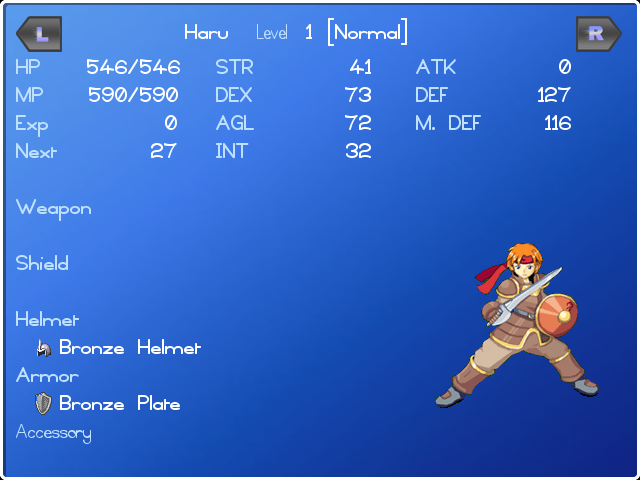
5. Window_Status 을 아래의 문장으로 교체해줍니다. (교체하기전 오류를 대비해 Window_Status 는 백업해주세요. )
--------------------------------------------------------------------------------------------------
#==============================================================================
# ■ Window_Status
# ● New Status Screen V2
# ● Created by: SunZeroX
#==============================================================================
class Window_Status < Window_Base
#--------------------------------------------------------------------------
# ● Initialision of the definations
#--------------------------------------------------------------------------
def initialize(actor)
super(0, 0, 640, 480)
self.contents = Bitmap.new(width - 32, height - 32)
self.contents.font.name = $fontface
self.contents.font.size = $fontsize
@actor = actor
refresh
end
#--------------------------------------------------------------------------
# ● The layout of the Status Screen
#--------------------------------------------------------------------------
def refresh
self.contents.clear
draw_picture("L-Cursor.png", 0, 0)
draw_picture("R-Cursor.png", 560, 0)
draw_actor_battler_graphic(@actor, 500, 400)
draw_actor_name(@actor, 169, 0)
draw_actor_level(@actor, 241, 0)
draw_actor_state(@actor, 312, 0)
draw_actor_hp(@actor, 0, 35, 172)
draw_actor_sp(@actor, 0, 63, 172)
draw_actor_parameter(@actor, 400, 35, 0)
draw_actor_parameter(@actor, 400, 63, 1)
draw_actor_parameter(@actor, 400, 91, 2)
draw_actor_parameter(@actor, 200, 35, 3)
draw_actor_parameter(@actor, 200, 63, 4)
draw_actor_parameter(@actor, 200, 91, 5)
draw_actor_parameter(@actor, 200, 119, 6)
self.contents.font.color = system_color
self.contents.draw_text(0, 91, 80, 32, "Exp")
self.contents.draw_text(0, 119, 80, 32, "Next")
self.contents.font.color = normal_color
self.contents.draw_text(82 + 0, 91, 80, 32, @actor.exp_s, 2)
self.contents.draw_text(82 + 0, 119, 80, 32, @actor.next_rest_exp_s, 2)
self.contents.font.color = system_color
self.contents.draw_text(0, 175, 80, 32, "Weapon")
self.contents.draw_text(0, 231, 80, 32, "Shield")
self.contents.draw_text(0, 287, 80, 32, "Helmet")
self.contents.draw_text(0, 343, 80, 32, "Armor")
self.contents.draw_text(0, 399, 80, 32, "Accessory")
draw_item_name($data_weapons[@actor.weapon_id], 0 + 16, 203)
draw_item_name($data_armors[@actor.armor1_id], 0 + 16, 259)
draw_item_name($data_armors[@actor.armor2_id], 0 + 16, 315)
draw_item_name($data_armors[@actor.armor3_id], 0 + 16, 371)
draw_item_name($data_armors[@actor.armor4_id], 0 + 16, 427)
end
def dummy
self.contents.font.color = system_color
self.contents.draw_text(320, 112, 96, 32, $data_system.words.weapon)
self.contents.draw_text(320, 176, 96, 32, $data_system.words.armor1)
self.contents.draw_text(320, 240, 96, 32, $data_system.words.armor2)
self.contents.draw_text(320, 304, 96, 32, $data_system.words.armor3)
self.contents.draw_text(320, 368, 96, 32, $data_system.words.armor4)
draw_item_name($data_weapons[@actor.weapon_id], 320 + 24, 144)
draw_item_name($data_armors[@actor.armor1_id], 320 + 24, 208)
draw_item_name($data_armors[@actor.armor2_id], 320 + 24, 272)
draw_item_name($data_armors[@actor.armor3_id], 320 + 24, 336)
draw_item_name($data_armors[@actor.armor4_id], 320 + 24, 400)
end
end
-------------------------------------------------------------------------------------------------------
6. 위에 그림중 2번째 3번째 그림을 당신의 게임제작 폴더 pictures 에 복사합니다.
끝~
 이벤트의 스크립트로 기동하는 점프 루트 완성
이벤트의 스크립트로 기동하는 점프 루트 완성