
위와 같은 프로그램을 만들어볼것이다. 저 색깔.. 익숙하지 않은가?
저 그림이 위에서 아래로 내려오게 만들것이다.
이걸 응용하면 똥피하기 -_-;;같은거도 만들수 있다
프로그래밍 스킴 7줄로 윈도우창에 그림을 출력하고 움직여보자.
이번 강좌는 htdp의 흐름을 따라가보겠다.
팁>>htdp는 How To Design Programs의 약자다.
========================================================
간단한 문자열 조작을 설명하겠다.
설명이 별 필요 없이 간단하다.
직접 한줄씩 실행해보길 바란다.
(string-append "hello" "world")
(string-append "hell" "o world")
(string-length "hello world")
(string-length "-_-;;")
(number->string 42)
(string->number "42")
========================================================
===이제 논리 비교를 설명하겠다.===
아주 자주 쓰이니깐 잘 알아두도록 하자.
and는 모두가 참일때 참을 돌려준다.
하나라도 거짓이면 거짓을 돌려준다.
or은 하나라도 참이면 참을 돌려준다.
모두가 거짓이면 거짓을 돌려준다.
not은 참이면 거짓, 거짓이면 참을 돌려준다.
or의 예를 보자
들여쓰기를 했다.
Ctrl+i를 하면 자동으로 들여쓰기가 된다.
#lang scheme
;함수 선언
(define (three? x)
(if (or
(equal? x 3)
(equal? x "3")
(equal? x "삼")
(equal? x "three")
(equal? x "쓰리"))
"입력한 값은 3!"
"3이아니군!"))
;실행!
(three? "삼")
(three? "3")
(three? "쓰리")
(three? 3)
(three? "쌈")
(three? "three")
(three? "four")
========================================================
===실행?평가?===
평가라는 말을 더 많이 쓴다.
(display "abc")
이건 실행이라고 말해도 되고 평가라고 해도 된다.
두개가 뭐가 다르냐는 사람이 있을것이다.
"abc"이 문자열을 평가 하면 "abc"가 리턴된다
문자열을 그대로 출력하고 싶다면
그냥 괄호 치지 말고 "문자열"이라고 하자
괄호치면 프로시져인줄 알고 오류 밷는다.
("문자열")이 아니라 그냥 "문자열"이다.
하지만 실행할수는 없지않은가?
================
별로 안 어렵다.
and와 not도 해보길 바란다.
그럼 크다 작다 같다는 어떻게?
숫자의 경우
크다는 > 작다는 < 같다는 =을 사용한다.
크거나 같다는 >= 작거나 같다는 <=을 쓴다.
다음예를 평가해보자(실행해보자).
(> 10 9)
(< 10 9)
(= 10 10)
(= 10 9)
========================================================
그럼 숫자가 아닌 다른것을 비교할때는?
equal?이라는 함수를 쓰면 된다.
(equal? x "삼")
x안에 "삼"이라는 문자열이 들어갔으면 참을 돌려주고
아니라면 거짓을 돌려줄것이다.
========================================================
이제 이미지를 가지고 이것저것 해보자!
(define 이미지 ◎)
이미지 뒤에 한칸 띈 곳에 커서를 놓고 Insert메뉴에서 Image를 누르자.
편의상 실제 그림이 들어갈 자리에 ◎특수문자를 표시하겠다.
직접 그림을 붙여넣는 대신에
다음과 같이 그림을 그려서 사용할 수도 있다.
(define 이미지 (circle 10 "solid" "red"))
반지름 10의 속이꽉찬 빨간 원을 그린다.
(rectangle 30 20 "outline" "blue")
가로 30 세로 20의 사각형을 파란색으로 그린다. 속은 비운다.
이제 화면에 띄워보자.
(display ◎)
넓이와 높이를 구해서 곱해보자.
아래에 있는 require는 c언어의 include같은 것이다.
만들어 놓은 함수들을 저장해놓았다가 불러와서 쓰는것이다.
#lang scheme
(require htdp/image)
(define 이미지 ◎)
(display 이미지)
(* (image-width 이미지)
(image-height 이미지))
두 그림을 겹치고 싶으면 다음과 같이 하면 된다.
(overlay 이미지1 이미지2)
예를 들어보자
(overlay (rectangle 20 20 "solid" "blue")
(circle 5 "solid" "red"))
순서를 바꾸면 반대로 겹쳐진다.
이 함수에 대해 더 알고싶으면 overlay/xy 을 찾아보라
대부분 다 영어로 되어있으니 영어는 미리미리 공부해두자!
이제 empty-scene 과 place-image를 배울 차례다
empty-scene은 그림을 올려놓을 바탕이고
place-image는 scene같은 곳에 그림을 올려놓는 함수다.
(place-image (circle 5 "solid" "green")
50 80
(empty-scene 100 100))
@여기까지 왔다면 프로그램을 배울 준비가 되었다@
======================================================
함수 선언하는 방법을 배웠겠지만 잠깐 다시 설명하겠다.
(define (함수이름 변수) 몸체)
이런 구조는 변수 선언하는 let이라든지 for에서도 나오므로 잘 기억해두자.
(define (제곱 x) (* x x))
함수를 선언만 하고 실행을 안하는 경우가 있다 실행을 해보자.
(제곱 4)
16이 나온다.
몸체가 여러개 인경우도 있고 하나인 경우도 있다 하나인 경우에 순서대로 실행하고 싶다면
(begin 몸체1 몸체2)처럼 감싸주자.
아래 함수는 전달받는 데이터(인자)가 없다.
(define (함수)
(begin (display "1") (display 이미지)))
======================================================
100x100픽셀의 배경을 하나 만들고 그위에 이미지를 올려보자
◎문자가 올 자리에 커서를 두고 메뉴에 insert, insert image를 눌러서 이미지를 추가한다.
#lang scheme
(require htdp/image)
(define 이미지 ◎)
(empty-scene 100 100)
(place-image 이미지 50 0 (empty-scene 100 100))
그럼 다음을 덧붙이고 실행해 보자.
(place-image 50 10 (empty-scene 100 100))
(place-image 50 20 (empty-scene 100 100))
(place-image 50 30 (empty-scene 100 100))
=======================================================
이제 함수로 만들어 보자.
#lang scheme
(require htdp/image)
(define 이미지 ◎);◎자리에 insert메뉴로 이미지를 넣자.
(define (이미지출력 height)
(place-image 이미지 50 height (empty-scene 100 100)))
(이미지출력 0)
(이미지출력 10)
(이미지출력 20)
(이미지출력 30)
========================================================
이제 그림을 움직여 보자!
(require 2htdp/universe) 를 소스 윗부분에 적어주고
(animate 이미지출력)을 실행(평가)해보자!
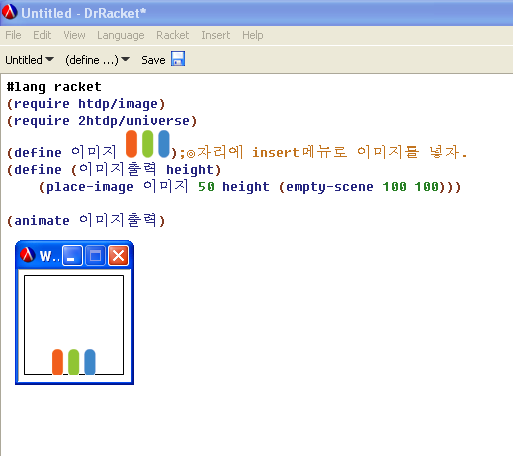
#lang racket
(require htdp/image)
(require 2htdp/universe)
(define 이미지 .);◎자리에 insert메뉴로 이미지를 넣자.
(define (이미지출력 height)
(place-image 이미지 50 height (empty-scene 100 100)))
(animate 이미지출력)
========================================================
animate=================================================
1. animate는 시간세기를 시작한다.
2. 1초에 28번씩 째깍 째깍시간이 간다. 원한다면 바꿀수 있다.
3. 째깍 째깍할때마다 이미지출력 함수를 세고있는 시간과 함께 실행한다.
즉 (이미지출력 1) (이미지출력 2) (이미지출력 3) ...이렇게 호출된다.
4. 이 함수가 만들어 내는 scene이 화면에 출력된다.
========================================================
응용====================================================
0. 로켓 아이콘을 구해보자. 16x16정도면 적당하겠다.
1. modulo(나머지)함수를 사용해서 움직임이 계속 반복 되게 해보자.
2. 그림이 위에서 아래로가 아니라 아래에서 위로 가도록 만들어 보자.
3. 왼쪽에서 오른쪽으로 가도록 해보고 그 반대도 해보자.
4. 대각선으로 움직이도록 해보자.
5. 원을 그리며 움직이도록 해보자!
6. 점점 속도가 빨라지면서 올라가도록 해보자
가능하다면..
7. 실제 물리법칙을 적용해 움직이도록 해보자-_-;;
========================================================
다음 강좌에서 뵙도록 하겠다.

 프로그래밍 scheme 빨간 공을 움직이다가 특정 좌표에 가면 파랗...
프로그래밍 scheme 빨간 공을 움직이다가 특정 좌표에 가면 파랗...