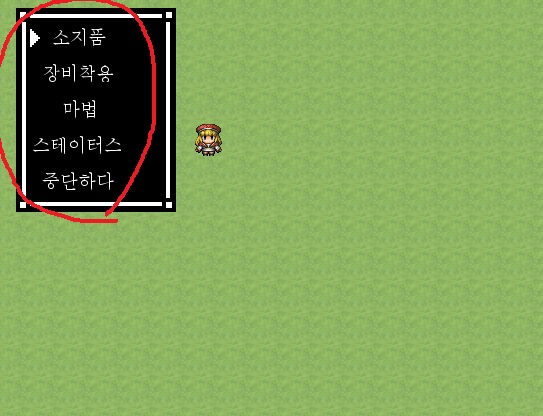
화살표 커서 스크립트를 적용한 메뉴의 모습입니다.
스크린샷에서 보는 것처럼, 이 스크립트를 사용하기 위해서는 좌측에 충분한 여유가 필요한데,
스크립트로 padding 사이즈를 조절하면 커서의 규격이 망가지는 문제가 생기고
그렇다고 데이터베이스에 있는 아이템이나 스크립트의 Vocab 모듈의 내용들을 모두 한두칸씩 띄워서 쓰자니
"( 주인공)은 ( 아이템)을 획득했다!" 처럼 한칸씩 띄워쓰기가 된 상태로 시스템 메시지가 출력됩니다.
테두리와 글자 사이의 간격을 조절하면서 커서의 규격이 망가지지 않는 방법이 있을까요?
■ 질문전 필독!
- 질문할 내용이 이 게시판이나 강좌에 이미 있는지 확인합니다.
- 하나의 게시물에는 하나의 질문만 합니다.
- 제목은 질문의 핵심 내용으로 작성합니다.
- 질문 내용은 답변자가 쉽게 이해할 수 있도록 최대한 상세하게 작성합니다.
- 스크립트의 전문이 필요할 경우 txt 파일 등으로 첨부해 주시기 바랍니다.
- 답변받은 게시물은 삭제하지 않습니다.
- 답변이 완료된 경우 해당 답변해주신 분들께 감사의 댓글을 달아줍니다.
- 처음 오신 분들은 공지 게시물을 반드시 읽어주세요!
※ 미준수시 사전경고 없이 게시물을 삭제합니다.