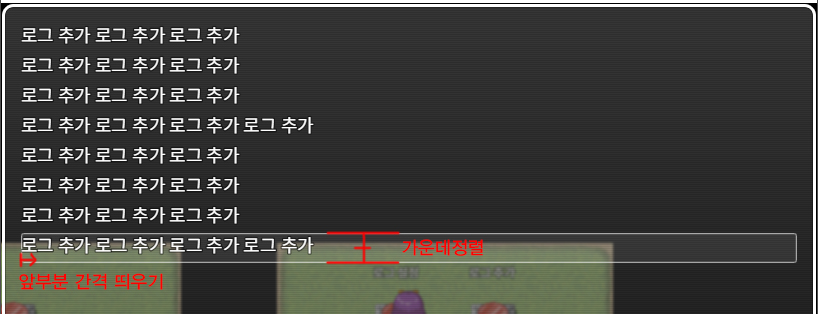
앞부분(좌우padding)에 간격을 띄우고, 상하 가운데 정렬을 해주고 싶습니다... 어떤걸 수정하고 추가해야할지 모르겠습니다.
이것저것 추가하고 만져봤는데 잘 안되네요...
도와주세요 ㅜㅜ!
function Window_MenuLog() {
this.initialize.apply(this, arguments);
}
Window_MenuLog.prototype = Object.create(Window_Selectable.prototype);
Window_MenuLog.prototype.constructor = Window_MenuLog;
Window_MenuLog.prototype.initialize = function() {
Window_Selectable.prototype.initialize.call(this, 0, 0, Graphics.boxWidth, Graphics.boxHeight);
this._data = $gameSystem.actionLog();
this.refresh();
this.select(Math.max(this._data.length - 1, 0));
this.activate();
};
Window_MenuLog.prototype.standardFontSize = function() {
return logWindowFontSize2;
};
Window_MenuLog.prototype.standardPadding = function() {
return logWindowPadding2;
};
Window_MenuLog.prototype.lineHeight = function() {
return logWindowLineHeight2;
};
Window_MenuLog.prototype.textPadding = function() {
return 30;
};
Window_MenuLog.prototype.maxItems = function() {
return this._data ? this._data.length : 1;
};
Window_MenuLog.prototype.item = function() {
var index = this.index();
return this._data && index >= 0 ? this._data[index] : null;
};
Window_MenuLog.prototype.drawItem = function(index) {
var item = this._data[index];
if (item) {
var rect = this.itemRectForText(index);
var text = this.convertEscapeCharacters(item);
this.drawTextEx(text, 0, rect.y);
}
};
- 질문할 내용이 이 게시판이나 강좌에 이미 있는지 확인합니다.
- 하나의 게시물에는 하나의 질문만 합니다.
- 제목은 질문의 핵심 내용으로 작성합니다.
- 질문 내용은 답변자가 쉽게 이해할 수 있도록 최대한 상세하게 작성합니다.
- 스크립트의 전문이 필요할 경우 txt 파일 등으로 첨부해 주시기 바랍니다.
- 답변받은 게시물은 삭제하지 않습니다.
- 답변이 완료된 경우 해당 답변해주신 분들께 감사의 댓글을 달아줍니다.
- 처음 오신 분들은 공지 게시물을 반드시 읽어주세요!
※ 미준수시 사전경고 없이 게시물을 삭제합니다.


 [스크립트] 셀프 변수나 다른 이벤트의 셀프 스위치를 체크할 수 ...
[스크립트] 셀프 변수나 다른 이벤트의 셀프 스위치를 체크할 수 ...