우선 이 문제는 텍스쳐 필터링 방식 때문에 발생하는데 PC에서는 이러한 문제가 없습니다.

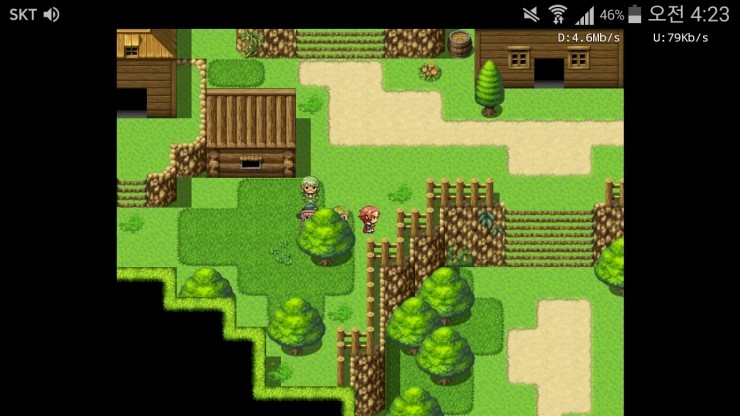
▲ 인접한 타일 경계에 검정색 라인이 보이는 경우는 Linear Scaling 에 해당한다.
모바일에서만 발생하는 문제인데 하드웨어의 차이에 의한 것인지는 모르겠지만 픽셀 처리 방식에서 오묘한 차이가 생기게 됩니다.

▲ 한 타일 경계에 검정색 라인이 보이지 않는 경우 Nearest Scaling에 해당합니다.
기본적으로 적용되어있는 필터링을 사용하면 PC에서는 제대로 처리가 되지만, 모바일에서는 검정색 선이 나오게 됩니다. 인접해있는 픽셀을 부드럽게 처리하기 위한 보간 과정에서 나오는 오류로 보여지며 PC와 모바일 간의 차이가 있는 것으로 보여집니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | TileRenderer.prototype.initBounds = function() { var gl = this.renderer.gl; var tempCanvas = document.createElement('canvas'); tempCanvas.width = 2048; tempCanvas.height = 2048; // tempCanvas.getContext('2d').clearRect(0, 0, 2048, 2048); for (var i=0;i<this.maxTextures; i++) { var glt = new glCore.GLTexture(gl, 2048, 2048); glt.premultiplyAlpha = true; glt.upload(tempCanvas); glt.enableWrapClamp(); //glt.enableLinearScaling(); glt.enableNearestScaling(); this.glTextures.push(glt); var bs = []; for (var j=0;j<4;j++) { var spr = new PIXI.Sprite(); spr.position.x = 1024 * (j & 1); spr.position.y = 1024 * (j >> 1); bs.push(spr); } this.boundSprites.push(bs); } }; | cs |
일단 해결 방법은 libs/pixi-tilemap.js 의 TileRenderer.prototype.initBounds 함수에서 glt.enableLinearScaling(); 대신에 glt.enableNearestScaling(); 함수를 추가하면 됩니다.
