안녕하세요, 일주일 넘게 끙끙 앓다가 결국 구현 도움을 빌리고자 소심하게 글 올려봅니다.
【스크립트】
# ▼▲▼ XRXS_BP 7. 배틀 스테이터스·클리어 디자인 ver.2 ▼▲▼
# by 앵아 재흙
#==============================================================================
# □ 커스터마이즈 포인트
#==============================================================================
module XRXS_BP7
#
# 「배틀 스테이터스 윈도우의 배경을 지운다」
#
HIDE = false
#
# 「위치 가지런히 해」(0:왼쪽 맞춤 1:중앙 2:오른쪽 공격)
#
ALIGN = 0
#
# 확보하는 사이즈[단위:~인분]
#
MAX = 4
end
#==============================================================================
# 걾 Window_BattleStatus
#==============================================================================
class Window_BattleStatus < Window_Base
#--------------------------------------------------------------------------
# 걶 오브젝트 초기화
#--------------------------------------------------------------------------
alias xrxs_bp7_initialize initialize
def initialize
# 초기화
@previous_hp = []
@previous_sp = []
@previous_states = []
# 귀환시킨다
xrxs_bp7_initialize
# 배경을 지운다
if XRXS_BP7::HIDE
self.opacity = 0
self.back_opacity = 0
end
end
#--------------------------------------------------------------------------
# ● 리프레쉬 [재정의]
#--------------------------------------------------------------------------
def refresh
# /---
# [고속화 처리]
# 변경하는 것이 없는 경우, 날린다(최묘사 처리가 무겁기 때문에 경감)
@item_max = $game_party.actors.size
bool = false
for i in 0...@item_max
actor = $game_party.actors[i]
if (@previous_hp[i] != actor.hp) or
(@previous_sp[i] != actor.sp) or
(@previous_states[i] != actor.states)
bool = true
# 값을 갱신
@previous_hp[i] = actor.hp
@previous_sp[i] = actor.sp
@previous_states[i] = actor.states.dup
end
end
return unless bool
#
#
# ---/
self.contents.clear
@item_max = $game_party.actors.size
for i in 0...$game_party.actors.size
actor = $game_party.actors[i]
width = [self.width*3/4 / XRXS_BP7::MAX, 80].max
space = self.width / XRXS_BP7::MAX
case XRXS_BP7::ALIGN
when 0
actor_x = i * space + 4
when 1
actor_x = (space * ((XRXS_BP7::MAX - $game_party.actors.size)/2.0 + i)).floor
when 2
actor_x = (i + XRXS_BP7::MAX - $game_party.actors.size) * space + 4
end
actor_x += self.x
# 배틀 스테이터스의 묘사
draw_battlestatus(i, actor_x, width)
end
end
#--------------------------------------------------------------------------
# ○배틀 스테이터스의 묘사
#--------------------------------------------------------------------------
def draw_battlestatus(i, x, width)
actor = $game_party.actors[i]
# 보행 캐릭터 그래픽의 묘사
draw_actor_graphic(actor, x + 7, 116)
# HP/SP미터의 묘사
draw_actor_hp_meter_line(actor, x+16, 72, width*4/5, 12)
draw_actor_sp_meter_line(actor, x+16, 104, width*4/5, 12)
# HP수치의 묘사
self.contents.font.size = 24 # HP/SP수치의 문자의 크기
self.contents.font.color = Color.new(0,0,0,192)
self.contents.draw_text(x+16, 60, width*3/4, 24, actor.hp.to_s, 2)
self.contents.font.color = actor.hp == 0 ? knockout_color :
actor.hp <= actor.maxhp / 4 ? crisis_color : normal_color
self.contents.draw_text(x+14, 58, width*3/4, 24, actor.hp.to_s, 2)
# SP수치의 묘사
self.contents.font.color = Color.new(0,0,0,192)
self.contents.draw_text(x+16, 92, width*3/4, 24, actor.sp.to_s, 2)
self.contents.font.color = actor.maxsp == 0 ? disabled_color :
actor.sp == 0 ? knockout_color :
actor.sp <= actor.maxsp / 4 ? crisis_color :
normal_color
self.contents.draw_text(x+14, 90, width*3/4, 24, actor.sp.to_s, 2)
# 용어 「HP」라고 용어 「SP」의 묘사
self.contents.font.size = 12 # 용어 「HP/SP」의 문자의 크기
self.contents.font.color = Color.new(0,0,0,192)
self.contents.draw_text(x+18, 62, 96, 12, $data_system.words.hp)
self.contents.draw_text(x+18, 94, 96, 12, $data_system.words.sp)
self.contents.font.color = system_color # 용어 「HP/SP」의 문자의 색
self.contents.draw_text(x+16, 60, 96, 12, $data_system.words.hp)
self.contents.draw_text(x+16, 92, 96, 12, $data_system.words.sp)
# 스테이트의 묘사
draw_actor_state(actor, x+16, 100)
end
end
#==============================================================================
# 걾 Window_Base
#==============================================================================
class Window_Base < Window
#--------------------------------------------------------------------------
# ○ HP미터의 묘화
#--------------------------------------------------------------------------
def draw_actor_hp_meter_line(actor, x, y, width = 156, height = 4)
w = width * actor.hp / actor.maxhp
color_0 = Color.new( 0, 0, 0, 128)
color_1 = Color.new(255, 0, 0, 192)
color_2 = Color.new(255, 255, 0, 192)
self.contents.fill_rect(x+8, y+4, width, (height/4).floor, color_0)
self.contents.draw_line(x, y, x + w, y, color_1, (height/4).floor, color_2)
x -= 1
y += (height/4).floor
self.contents.fill_rect(x+8, y+4, width, (height/4).ceil, color_0)
self.contents.draw_line(x, y, x + w, y, color_1, (height/4).ceil , color_2)
x -= 1
y += (height/4).ceil
self.contents.fill_rect(x+8, y+4, width, (height/4).ceil, color_0)
self.contents.draw_line(x, y, x + w, y, color_1, (height/4).ceil , color_2)
x -= 1
y += (height/4).ceil
self.contents.fill_rect(x+8, y+4, width, (height/4).floor, color_0)
self.contents.draw_line(x, y, x + w, y, color_1, (height/4).floor, color_2)
end
#--------------------------------------------------------------------------
# ○ SP미터의 묘화
#--------------------------------------------------------------------------
def draw_actor_sp_meter_line(actor, x, y, width = 156, height = 4)
return if actor.maxsp == 0
w = width * actor.sp / actor.maxsp
color_0 = Color.new( 0, 0, 0, 128)
color_1 = Color.new( 0, 0, 255, 192)
color_2 = Color.new( 0, 255, 255, 192)
self.contents.fill_rect(x+8, y+4, width, (height/4).floor, color_0)
self.contents.draw_line(x, y, x + w, y, color_1, (height/4).floor, color_2)
x -= 1
y += (height/4).floor
self.contents.fill_rect(x+8, y+4, width, (height/4).ceil , color_0)
self.contents.draw_line(x, y, x + w, y, color_1, (height/4).ceil , color_2)
x -= 1
y += (height/4).ceil
self.contents.fill_rect(x+8, y+4, width, (height/4).ceil , color_0)
self.contents.draw_line(x, y, x + w, y, color_1, (height/4).ceil , color_2)
x -= 1
y += (height/4).ceil
self.contents.fill_rect(x+8, y+4, width, (height/4).floor, color_0)
self.contents.draw_line(x, y, x + w, y, color_1, (height/4).floor, color_2)
end
#--------------------------------------------------------------------------
# 걶 이름의 묘화
#--------------------------------------------------------------------------
alias xrxs_bp7_draw_actor_name draw_actor_name
def draw_actor_name(actor, x, y)
xrxs_bp7_draw_actor_name(actor, x, y) if @draw_ban != true
end
#--------------------------------------------------------------------------
# ● 스테이트의 묘화
#--------------------------------------------------------------------------
alias xrxs_bp7_draw_actor_state draw_actor_state
def draw_actor_state(actor, x, y, width = 120)
xrxs_bp7_draw_actor_state(actor, x, y, width) if @draw_ban != true
end
#--------------------------------------------------------------------------
# ● HP 의 묘화
#--------------------------------------------------------------------------
alias xrxs_bp7_draw_actor_hp draw_actor_hp
def draw_actor_hp(actor, x, y, width = 144)
xrxs_bp7_draw_actor_hp(actor, x, y, width) if @draw_ban != true
end
#--------------------------------------------------------------------------
# ◇ 외부 라이브러리
#--------------------------------------------------------------------------
alias xrxs_bp7_draw_actor_sp draw_actor_sp
def draw_actor_sp(actor, x, y, width = 144)
xrxs_bp7_draw_actor_sp(actor, x, y, width) if @draw_ban != true
end
end
#==============================================================================
# 걻 둖븫깋귽긳깋깏
#==============================================================================
class Bitmap
#--------------------------------------------------------------------------
# ○라인 묘화 by 앵아 재흙
#--------------------------------------------------------------------------
def draw_line(start_x, start_y, end_x, end_y, start_color, width = 1, end_color = start_color)
# 묘사 거리의 계산.큰에 직각시의 길이
distance = (start_x - end_x).abs + (start_y - end_y).abs
# 묘사 개시
if end_color == start_color
for i in 1..distance
x = (start_x + 1.0 * (end_x - start_x) * i / distance).to_i
y = (start_y + 1.0 * (end_y - start_y) * i / distance).to_i
if width == 1
self.set_pixel(x, y, start_color)
else
self.fill_rect(x, y, width, width, start_color)
end
end
else
for i in 1..distance
x = (start_x + 1.0 * (end_x - start_x) * i / distance).to_i
y = (start_y + 1.0 * (end_y - start_y) * i / distance).to_i
r = start_color.red * (distance-i)/distance + end_color.red * i/distance
g = start_color.green * (distance-i)/distance + end_color.green * i/distance
b = start_color.blue * (distance-i)/distance + end_color.blue * i/distance
a = start_color.alpha * (distance-i)/distance + end_color.alpha * i/distance
if width == 1
self.set_pixel(x, y, Color.new(r, g, b, a))
else
self.fill_rect(x, y, width, width, Color.new(r, g, b, a))
end
end
end
end
end

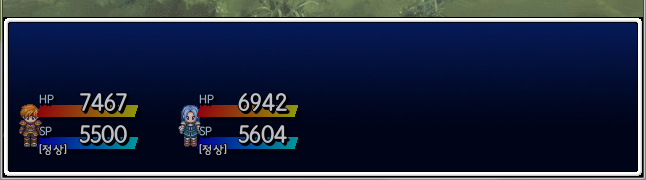
이 스크립트를 적용 사진입니다. 제작해주시고 배포해주신 분들께는 감사하지만 약간 제가 찾고 바랬던 배틀 화면이 아닌터라..
# 보행 캐릭터 그래픽의 묘사
draw_actor_graphic(actor, x + 7, 116)
초보인 입장에서 부분을 손보면 될 거 같은데...
제가 바라는 배틀 스테이터스는

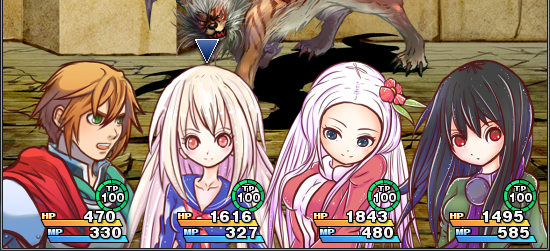
- Hero and Daughter 게임

- 서프라이시아
...와 같은 형태의 배틀 화면을 원하고 있는데 이에 관련된 스크립트나 이와 비슷하게 구현해주실 분 계신가요?
 [VX ACE]메인메뉴 스크립트입니다...
[VX ACE]메인메뉴 스크립트입니다...