게임메이커 1.3버전이 되면서 벡터 이미지를 지원한다고 합니당
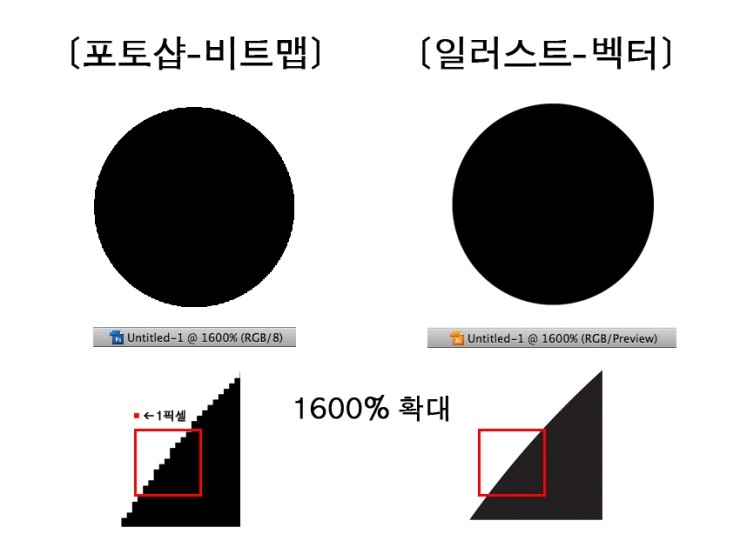
비트맵은 확대를 하면 그림이 깨지는 반면,
벡터 이미지는 확대를 하면 그림이 깨지지가 않거든요.
밑에 것은 비교샷입니당

비트맵 이미지는 우리가 자주 쓰는 JPG, PNG, GIF쪽이 여기에 속하고,
벡터 이미지는 AI, cdr, eps, wmf, pdf, svg 혹은 cad에서 사용하는 도면 등이 포함됩니다.
뷰를 확대 시키는 이벤트를 할때마다
이미지가 깨지는 게 참 슬퍼서,
겜메에서 벡터 이미지를 적용 시켜보려고
이미지를 벡터화를 하려는 시도를 했습니당
---
첫번째로,
최근에 아는 분이 , Mischief 라는 포토샵 비스므리 한 툴이, 벡터 이미지를 지원해,
아무리 그림을 확대를 해도 그림이 깨지지 않는다던 말을 하셔서
이번 기회에 사용을 해봤습니다.
요 아래는 Mischief 소개 영상이예요!
정말로 이미지를 확대를 많이 해도 깨지지가 않고 깔끔하게 그려져서 놀랐는데,
저장할때의 확장자가 jpg나 png, psd로 저장이 되서
아쉽게도 사용할 수가 없었슴당..ㅇ>-<
작업할 때엔 벡터이미지였으나, 저장이 될때엔 비트맵이라니 이게 무슨 소리요..!
---
두번째 방법으로는 어도비 일러스트레이터로 작업 하는 방법.
ai 확장자도 벡터 이미지니까는,
잘 하면 될지도 모르겠다는 생각에 시도를 해보았으나,
포토샵과 일러스트레이터는 다루는 방법이 너무 다르더라구요..ㅇ>-<
그래서 이것도 사용할 수가 없었...
---
세번째 방법으로는
비트맵 이미지를 벡터 이미지로 바꿔주는 사이트에서 바꾸는 방법인데,
http://vectormagic.com/online/my_images
여기서 upload to trace를 누르고 원하는 그림을 선택하면
바로 옆에 벡터 이미지의 그림이 예시로 뜹니다.

음.. 나름 괜찮기는 한데 눈코입이 사라졌군여 :D
일단 이것은 보류!
여담이지만 플래시나, 일러스트레이션으로 벡터 그림으로 바꾸는 것 보다도
제일 깔끔한 편에 속한다고 합니다.
---
마지막 방법으로 어도비 플래시를 사용하려 했지만,
실행이 안되서 시도조차 하지를 못했습니당..ㅇ>-<
---
일단은 그래픽 작업 중에, 만약 벡터 형식을 써야 한다면
벡터 형식으로 애니메이션을 만들기는 어려우니,
늘 하던것처럼, 비트맵 형식의 PNG 로 뽑은다음,
방금 사이트로 수정을 해서, 눈코입 그린 후,
벡터 형식으로 바꾸는 방법을 써야 할 것 같습니다.
결론은 원점으로 돌아왔네요 하..ㅇ>-<
