캔버스? 별 거 없습니다...는 개뿔.
캔버스가 곧 맵입니다. 게다가 레이어나 가제트같은 것을 보면 알만툴과 닮은 점도 적잖이 있습니다.
하지만! 단 하나의 타일 이미지를 써야한다는게 약간의 문제겠죠....라고는 해도 사실 타일 이미지는 제약이 없습니다.
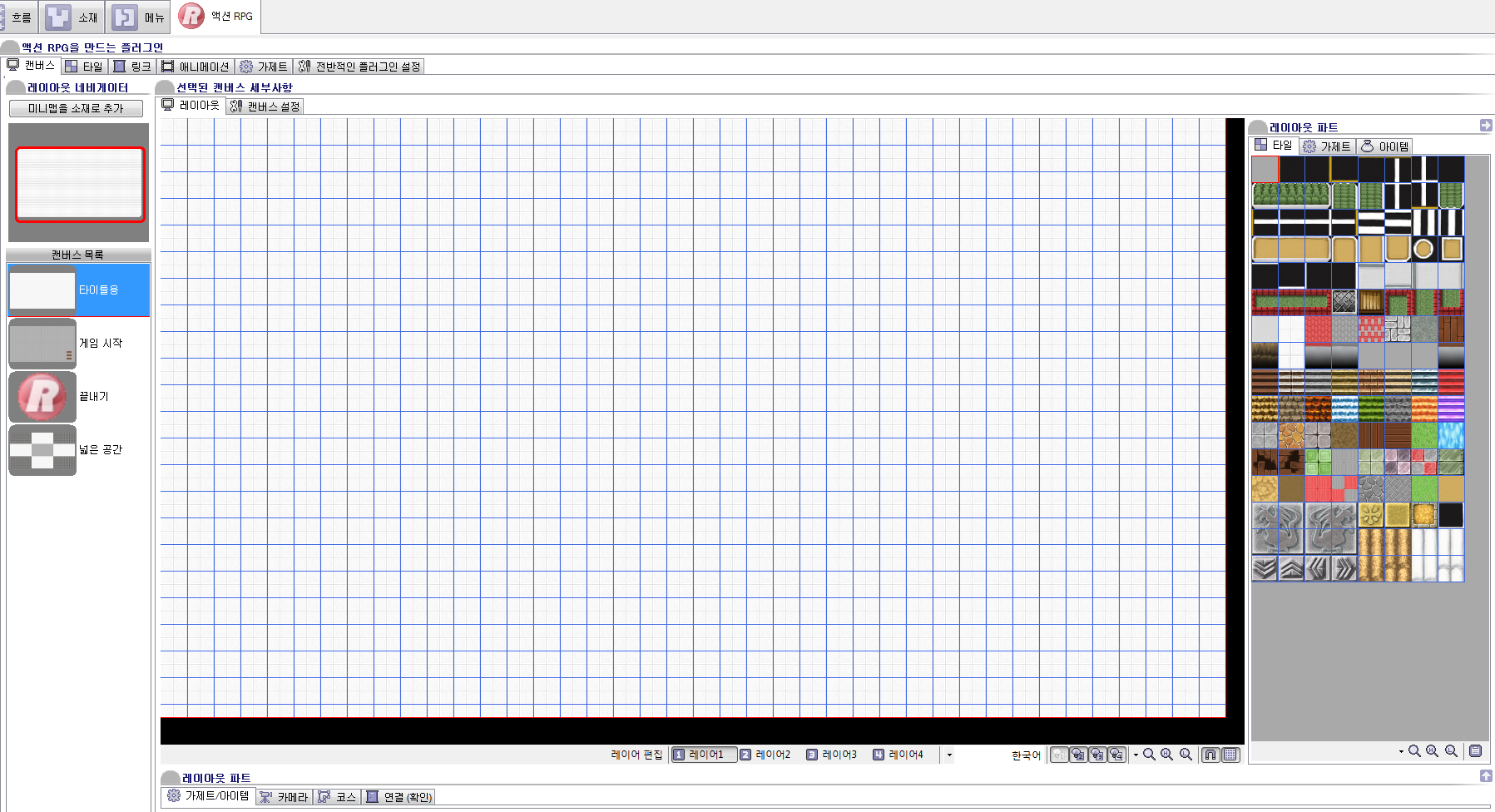
그럼 바로 캔버스를 살펴봅시다.
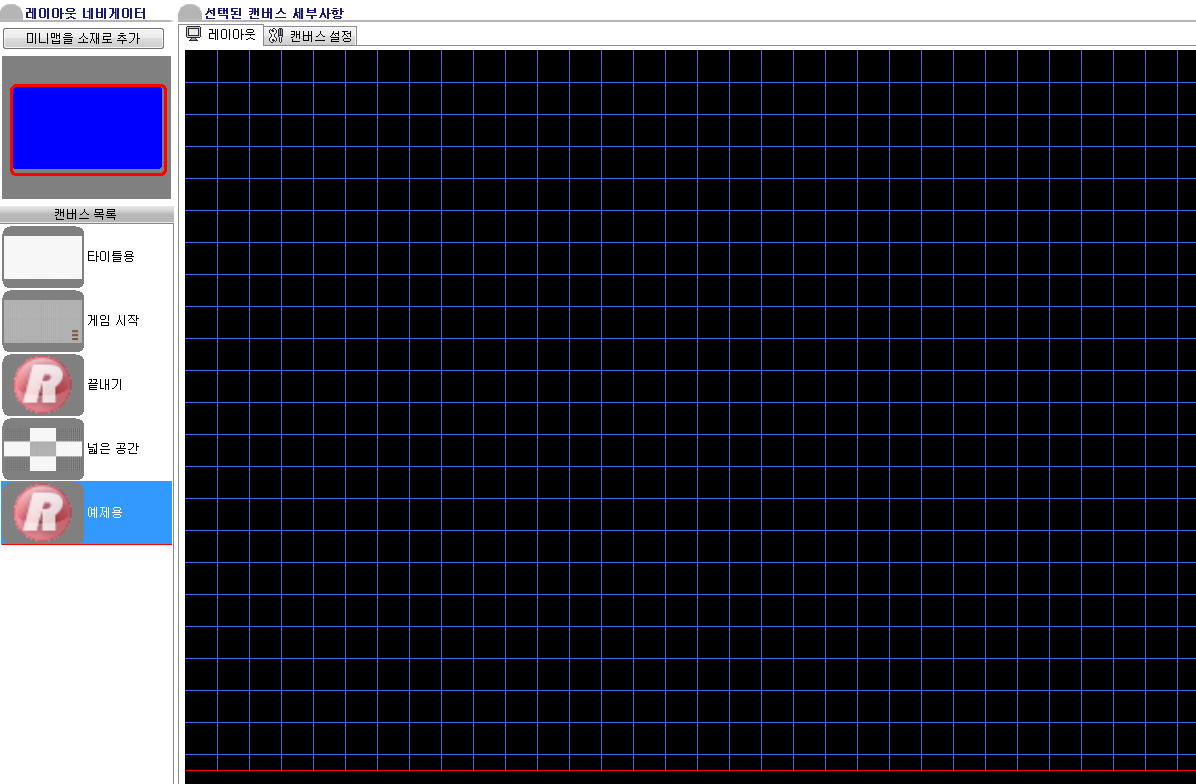
뭔가 쓸 데 없이 많습니다. 전 예제용 캔버스를 하나 만들게요.
처음 캔버스를 만들면 이렇게 검은게 정상입니다. (환경설정에서 바꿀 수 있는듯)
이런 상태에서는 아무것도 못하니까, 일단 타일을 지정해줘야겠죠. 타일 만드는 방법은 예전에 설명했습니다.
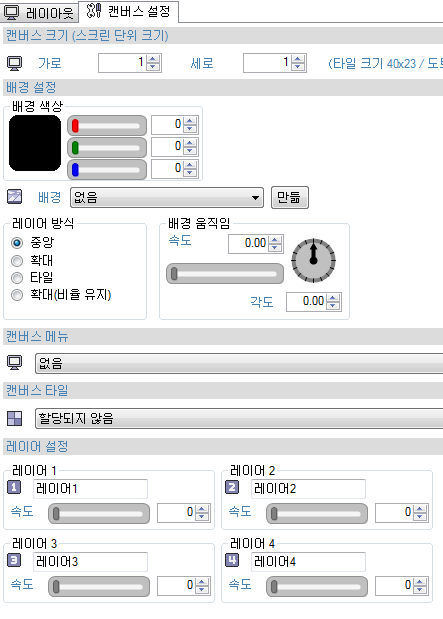
캔버스 설정으로 들어갑시다.
뭐... 여러가지 있네요. 하나하나 설명해드리져!
캔버스 크기 : 그냥 크기입니다. 여기선 타일 크기를 지정하는 게 아니라 화면 크기로 지정합니다. 1280x720 해상도를 쓰고 계신다면 캔버스 크기를 2x2로 했을때 2560x1440 정도의 캔버스크기가 나옵니다.
배경 설정
-배경 색상 : 배경 색상입니다. 뭐!
-배경 : 배경으로 쓸 사진입니다.
-레이어 방식 : 배경 사진의 레이어를 어떻게 놓을지 설정합니다.
-배경 움직임 : 배경이 저절로 움직이도록 합니다.
캔버스 메뉴 : 해당 캔버스에서 쓸 메뉴를 정합니다. 기본적으로 HUD를 쓰시면 됩니다.
캔버스 타일 : 해당 캔버스에서 쓸 타일을 정합니다.
레이어 설정 : 플레이어가 걸었을때 레이어가 얼마나 움직이는지를 설정합니다. 레이어가 더 빨리 움직일수도 있고, 더 느리게 움직일수도 있습니다.
전 그냥 등록해놓은 HUD와 기본 타일을 쓰겠습니다.
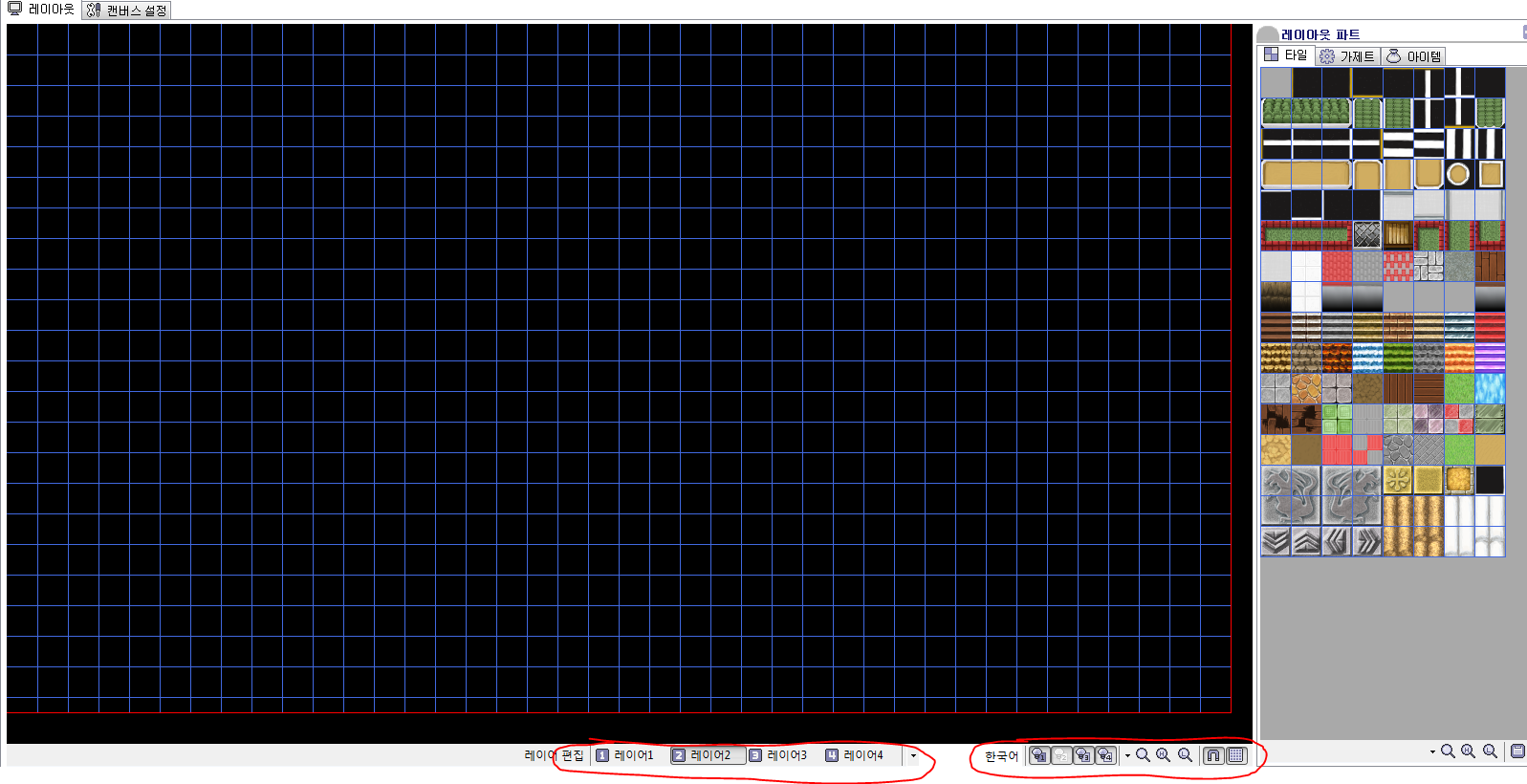
다시 캔버스로 돌아갑시다.
타일이 생겼네여! 이 때, 바로 찍으시면 패망합니다! 밑에 있는 레이어1,2,3,4를 잘 보세요.
레이어는 1이 가장 앞에 위치하고, 4가 가장 뒤에 위치합니다. 제가 예전에 플레이어 캐릭터를 레이어 2나 3에 두라고 했던 것 기억하실련지 모르겠습니다. 이게 그 이유입니다.
바닥은 레이어 3이나 4에 깔아두시고, 겹치지 않게끔 3이나 4에 더 많이 깔아주세요. 그리고나서 좀 더 겹치고 싶으시다면 1과 2를 쓰시면 됩니다.
횡스크롤 게임이나 슈팅 게임에서는 2부터 바닥으로 사용하고, 3,4는 배경으로 쓰는 편입니다. 슈퍼 마리오 월드같은 효과를 낼 수 있거든요.
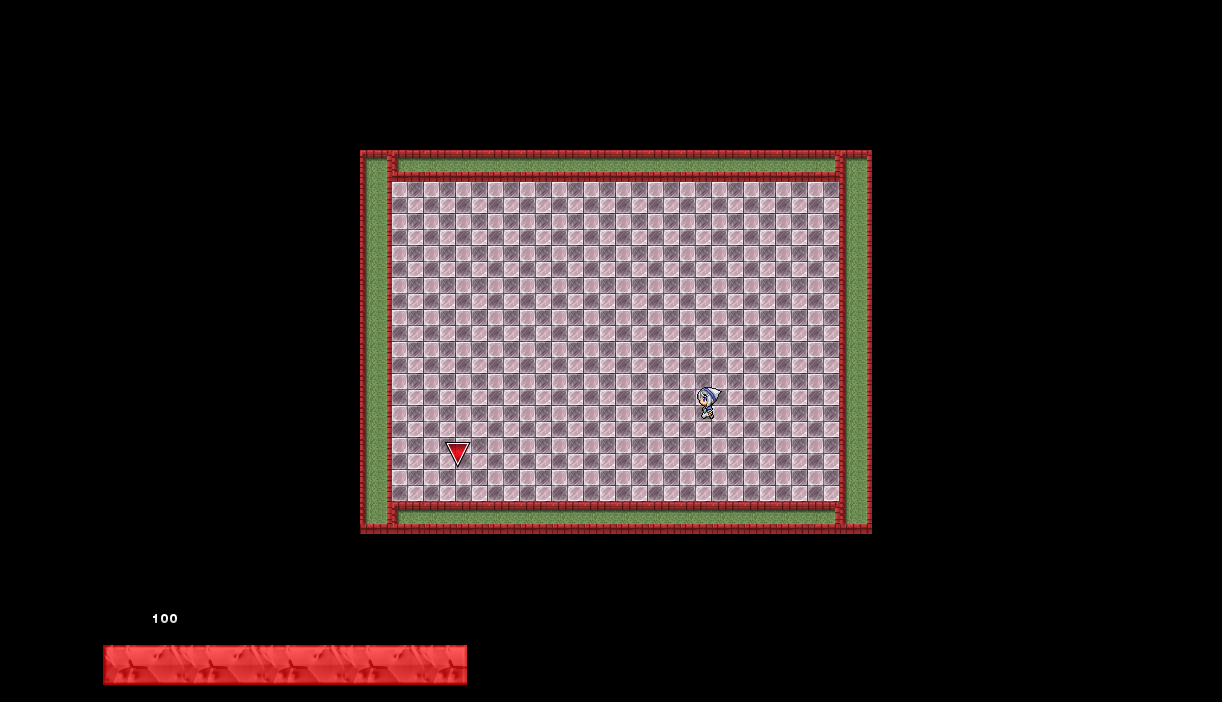
이렇게 타일을 깔아줍니다.
타일을 깔 때, 캔버스 오른쪽 아래에 있는 돋보기와 전구 아이콘을 활성화/비활성화 시키시면 좀 더 편리합니다.
전 레이어 3에 바닥과 벽을 깔았습니다. 무엇보다 귀찮아서 그냥 대충 깔았습니다...
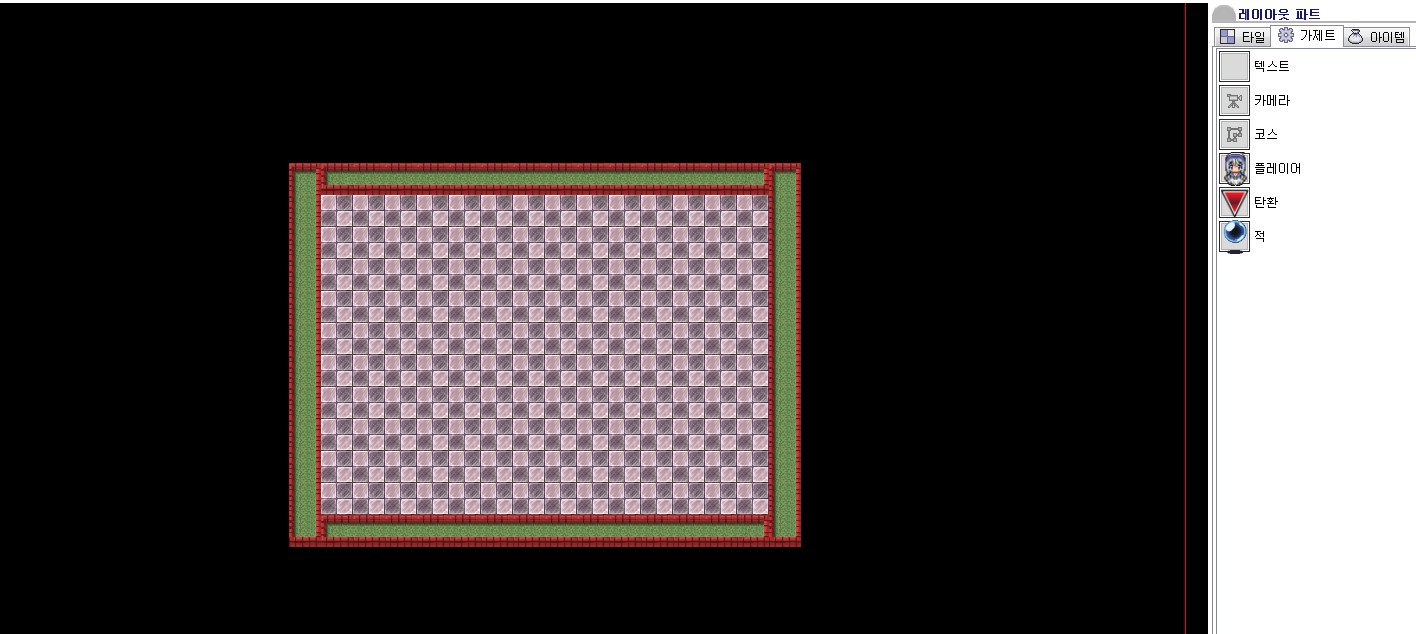
이제 가제트를 설정해야합니다. 가제트는 일반적으로 만들어서 쓰는 가제트와 캔버스에서 쓰이는 세 개의 가제트가 있습니다. 가제트들도 모두 레이어의 영향을 받기 때문에, 플레이어는 레이어 3에 두고 적을 레이어 4에 둘 경우 맞지도 때리지도 못하게 됩니다.
텍스트 : 캔버스에 텍스트를 출력합니다.
카메라 : 화면 시점을 고정시킵니다.
코스 : 가제트나 플랫폼을 자동으로 움직이게 합니다.
코스에 대해서는 좀 더 자세히 설명할 기회가 있을겁니다.
코스를 하나 넣었습니다. 다른 가제트를 이 코스에 연결시켜서 움직이게 할 수 있습니다.
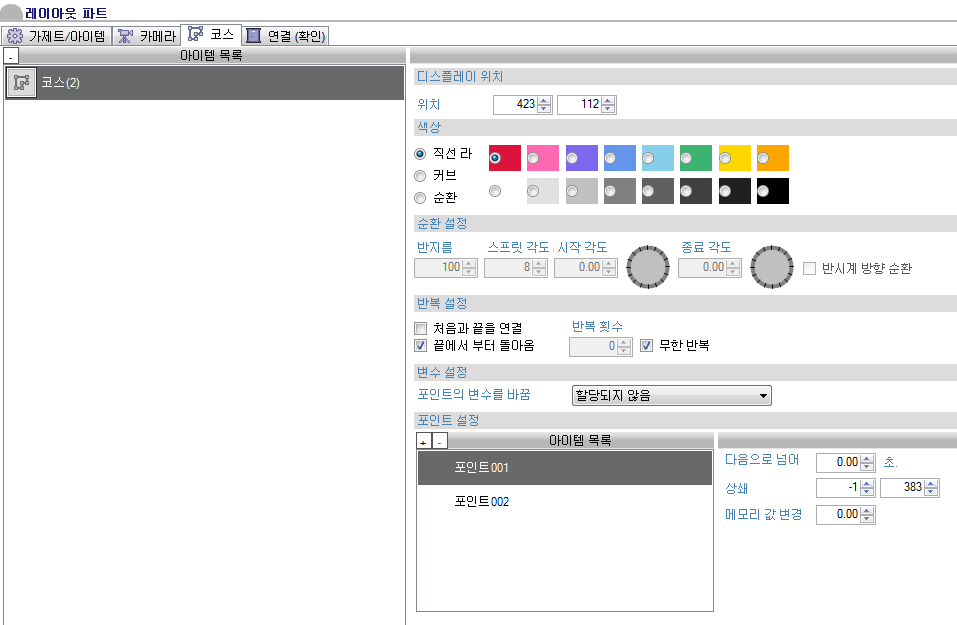
코스를 한 번 살펴보져! 레이아웃 파트를 열고 코스란을 클릭해봅시다.
뭐 별 거 다 있습니다.
반복 설정과 아이템 목록만 이해하셔도 크게 어려울 건 없습니다.
반복 설정은 쉬우니까 패스하고... 아이템 목록인데, 아이템 목록도 별 거 없습니다.
+ - 버튼을 누르면 포인트를 추가, 제거할 수 있습니다.
다음으로 넘어 : 다음 포인트로 넘어가기 까지의 시간입니다.
상쇄 : 뭐여 이거
메모리 값 변경 : 변수 설정에서 설정한 변수 값을 바꿉니다.
그리고... 코스 설정이 끝났다면 가제트를 한 번 코스에 탑재시켜봅시다.
가제트와 플레이어의 레이어는 똑같게! 코스는 달라도 됨!
전 테스트용 탄환을 넣어보겠습니다.
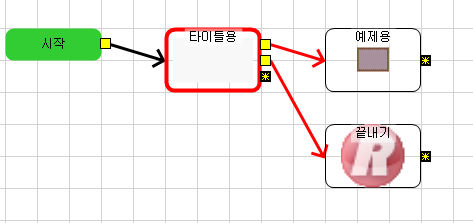
흐름 설정 잊지 마시고!
예상대로 잘 돌아가주는군요. 좀 빠르지만...
아무튼, 이런 식으로 가제트와 코스를 배치해주시면 됩니다. 카메라도 코스에 매달 수 있답니당.
이렇게 하면 대충 캔버스는 끝났군요. 길고 이해하기 힘든 길이었스빈다!
이제, 캔버스와 캔버스를 연결해주는 '링크'에 대해서 알아봅시다. 젤다의 전설이 아닙니다!
링크는 하나의 캔버스에서 다른 캔버스로 넘어갈 때 쓰이는 장소 이동 이벤트입니다.
오직 플레이어와 그 자손 가제트들만 링크를 타고 다닐 수 있습니다.
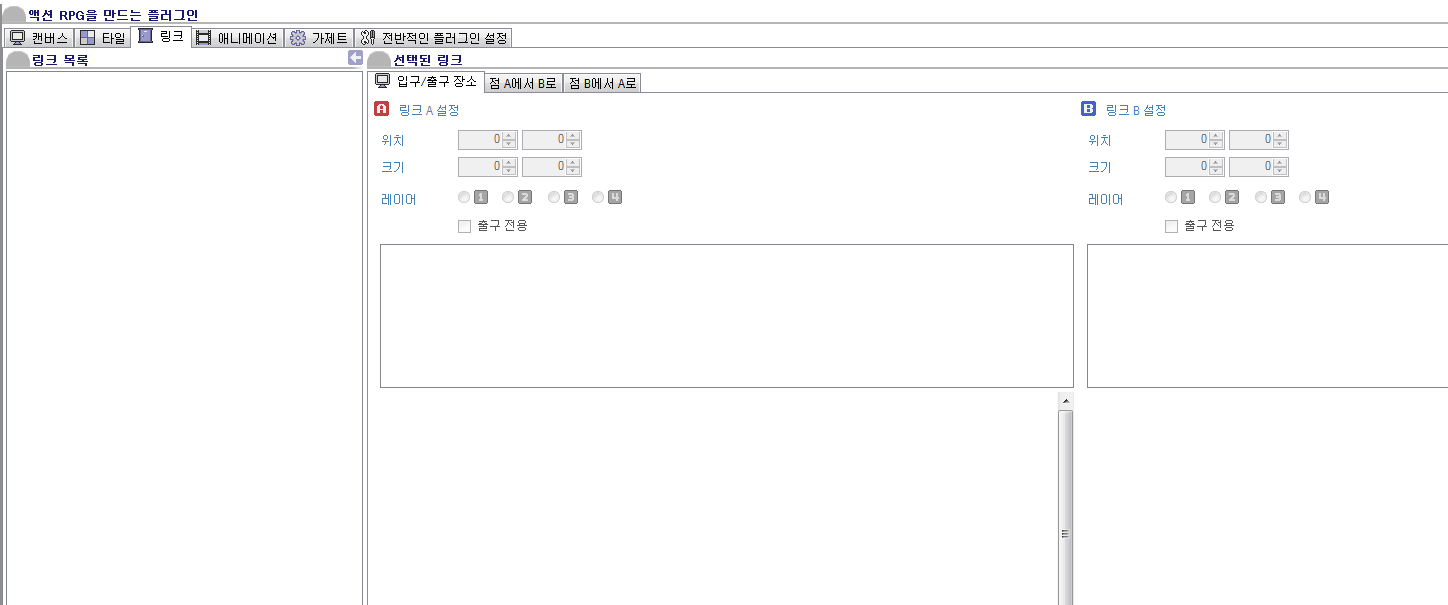
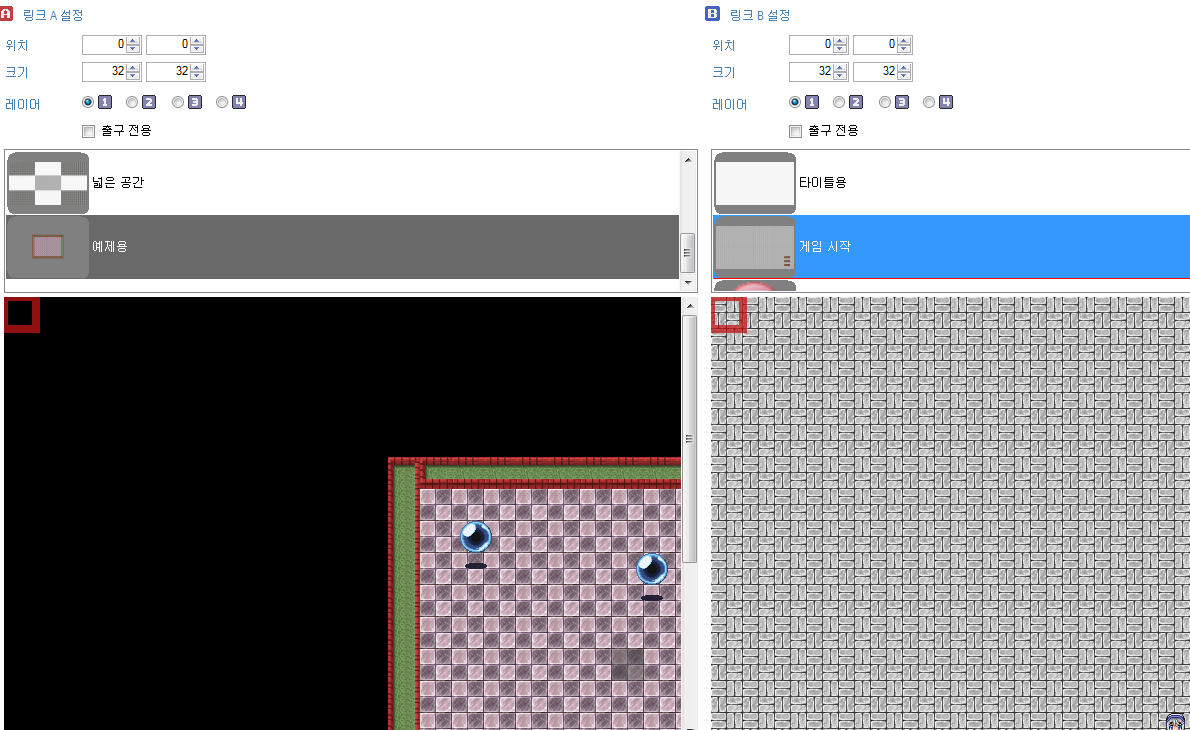
캔버스 두 개를 작성한 뒤, 링크를 하나 만들어봅시다.
별 거 다 있습니다. 참고로 링크 A와 B는 이어져있기 때문에, 링크를 또 만들 필요는 없습니다.
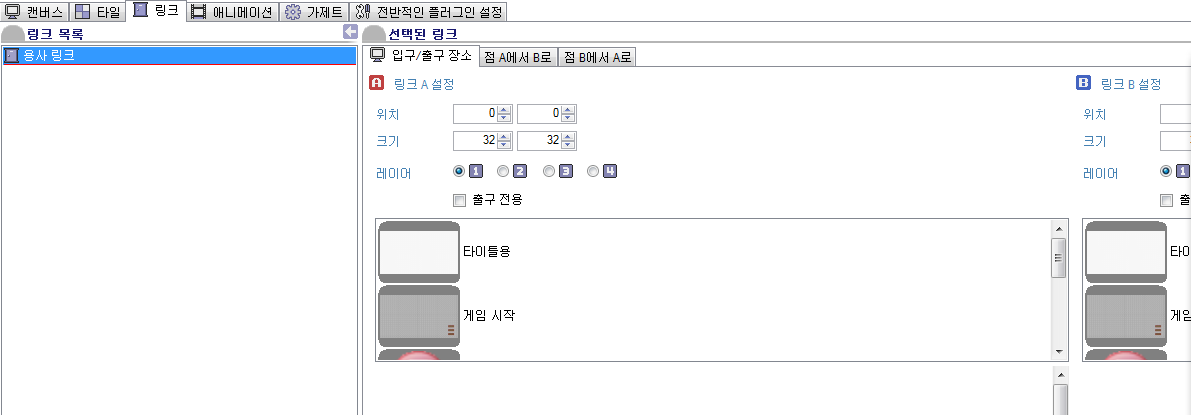
링크의 크기나 레이어는 나중에 설정하기로 하고! 일단 점 A와 점 B에 쓰일 캔버스를 선택합니다.
전 예제용 맵과 기존에 있던 게임 시작 맵을 연결해보겠습니다.
맵을 클릭하면 위치가 지정됩니다. 그 다음 위치를 늘려주세요. 레이어는 캐릭터가 있을 레이어와 같아야합니다.
A맵에서 캐릭터가 레이어 3에 있고, B맵에서 캐릭터가 레이어 2에 있다면 점 A는 레이어 3, 점 B는 레이어 2에 놓으시면 됩니다.
만약 점 A에 출구 전용을 체크하시면 점 A에서 B로는 가지 못하게 됩니다.
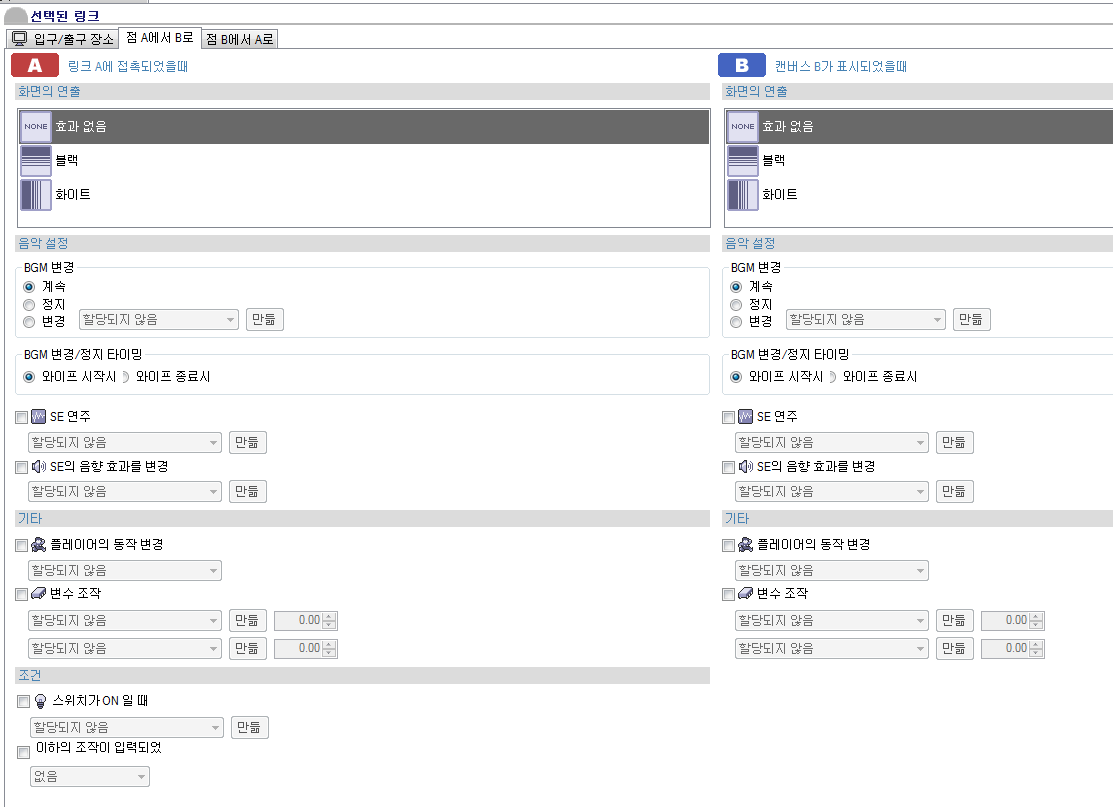
링크를 제대로 찍으셨다면, 작동은 됩니다. 이제 연출 효과를 설정해봅시다.
점 A에서 B로 또는 점 B에서 A로를 선택해주세요.
...개방대함!
어떻게 보면 흐름과도 비슷한 것 같지 않나요?
점 A에 접촉했을 때 : 말 그대로 점 A에 닿은직후의 상황을 설정합니다. 보통 여기선 BGM을 끕니다.
캔버스 B가 표시됬을 때 : 이건 연출 효과가 진행되고 난 뒤의 상황을 설정합니다. BGM을 키면 됩니다.
전 아직 브금이 없어서 그냥 연출 효과만 넣겠습니다.
그리고... 끝났군요. 이제 예제 영상을 보시면서 감상에 잠겨...봅시다?
















 몰라도 써보는 액만툴 강좌 #12 [ 가제트와 아이템 ]
몰라도 써보는 액만툴 강좌 #12 [ 가제트와 아이템 ]
 몰라도 써보는 액만툴 강좌 #10 [ 적과 탄환 ]
몰라도 써보는 액만툴 강좌 #10 [ 적과 탄환 ]