일단 소재를 벌써 넣어버렸습니다... 우디타에서 쓰는 캐릭터칩과 알만툴VX에서 쓰는 타일셋을 가져왔어요~
소재 넣는 방법은 쉬우니까, 여러분에게 맡기겠습니다. 제성염 ㅠㅠ
타일부터 살펴봅시다.
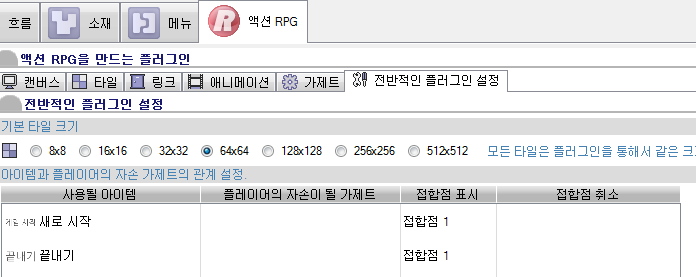
일단 전반적인 플러그인 설정으로 가주세요.
여기서 기본적인 타일의 크기를 설정할 수 있거든요. 알만툴에선 못보던 기능이지! 하!
게임을 작성하는 도중에 타일 크기를 바꿀경우 대참사가 일어나게됩니다. 그러니 아예 게임을 만들때부터 바꿔야하죠.
VX와 VXACE에서 쓰는 타일의 크기는 32x32입니다. 일단 이 강좌에서는 그 녀석들을 쓸 것이므로, 기본 타일 크기를 32x32로 설정하겠습니다.
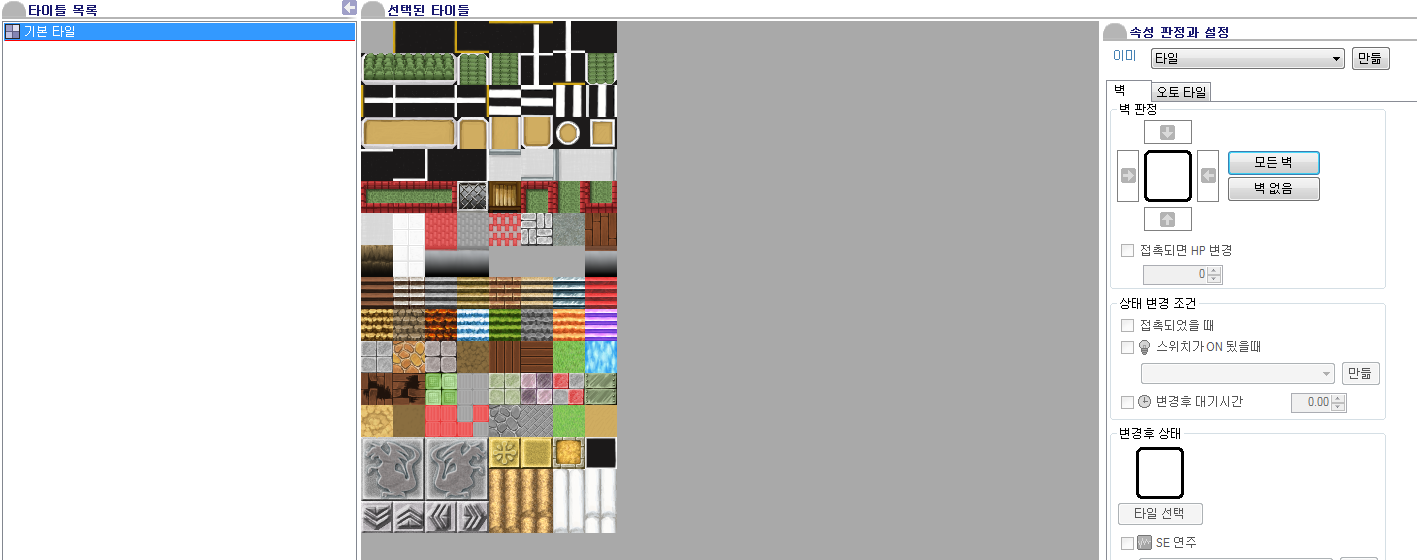
다음엔 타일 란으로 가주세요.
그냥 새로 만든 다음 이미지만 씌워준 것 뿐입니다. 타일마다 벽을 설정하거나 데미지를 주도록 설정할 수 있습니다. 그런건 기초적이기 때문에 일단은 스킵합니다.
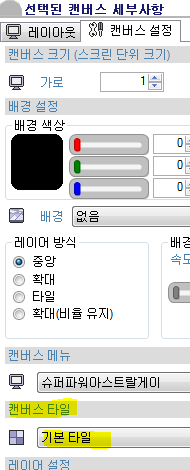
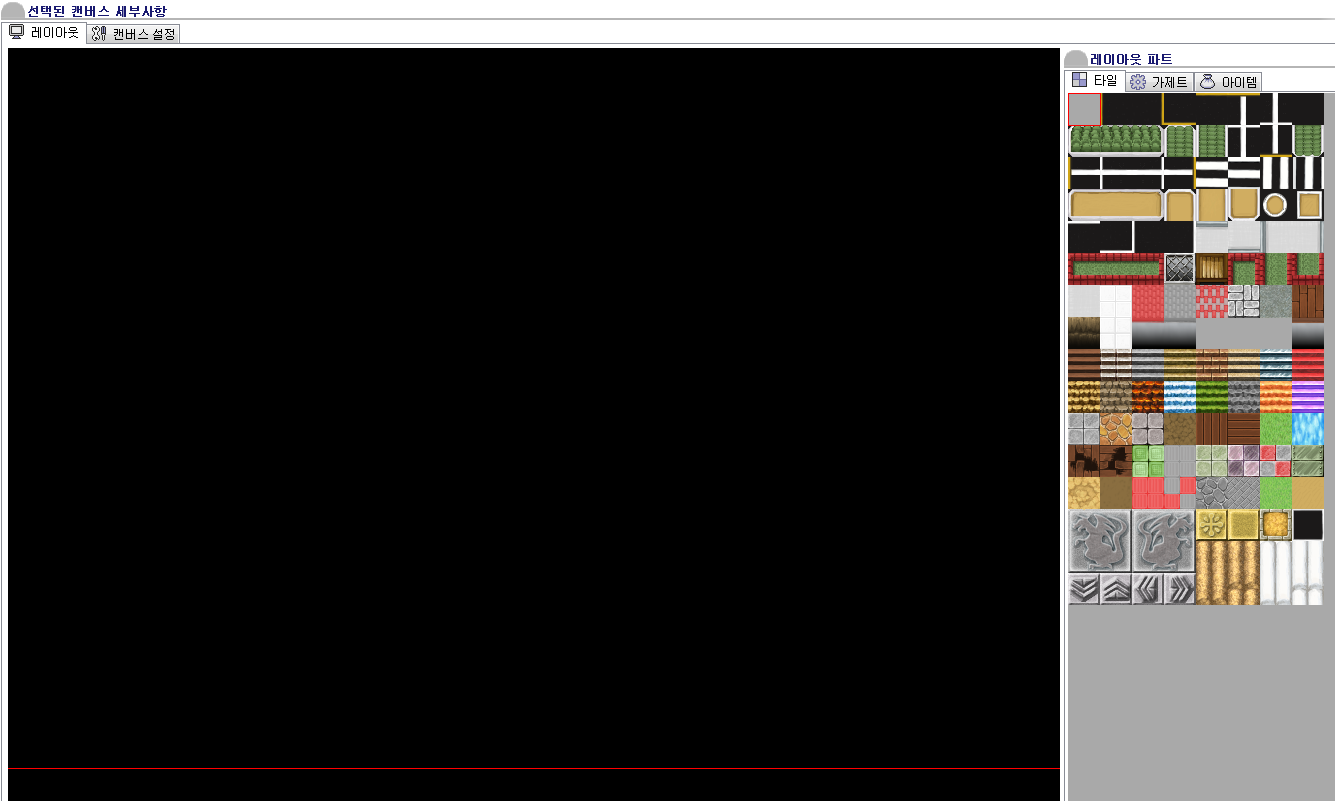
이렇게 만들어진 타일은 캔버스에서 쓰입니다.
바로 여기죠!
이렇게 타일이 세팅됬다면, 캔버스가 조금 바뀌었을 수도 있습니다.
안바뀜 ㅋ
왜일까여?! 여긴 분명히 전부 타일로 덮여있을텐데!
그 이유는 조금 당연한 말입니다만, 첫번째 타일이 제거용 타일이기 때문입니다! 두번째 타일부터가 리얼 타일인 셈이죠.
그럼 두번째 타일을 한 번 달아볼까요?
굳. 잘 되는군요.
이제 플레이어 가제트가 돌아다닐 곳이 생긴겁니다!
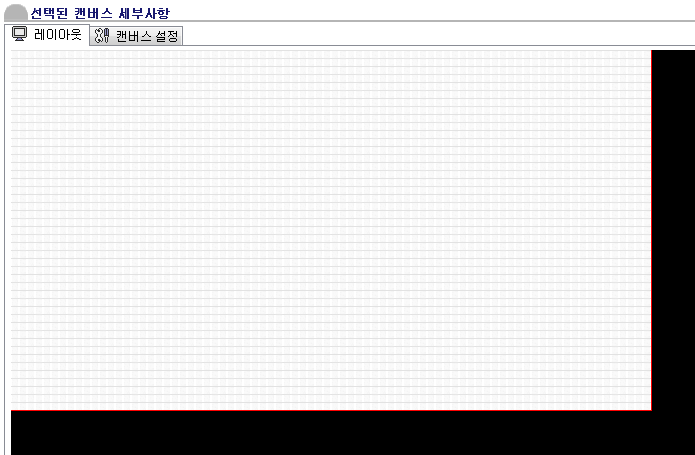
전 타이틀 화면 좀 잘보이라고 하얀색 타일로 뒤덮었습니다.
캔버스에서 빨간색 선으로 이루어진 사각형이 캔버스의 크기를 나타냅니다. 캔버스의 크기는 곧 화면의 해상도와 같으며, 화면의 해상도 (이 프로젝트에서는 1280x720 입니다.)가 가로 1, 세로 1의 값을 가집니다.
이러한 캔버스의 크기는 캔버스 설정에서 설정할 수 있습니다.
일단 강좌니까... 간단하게 타이틀용으로만 쓰겠습니다. 캔버스 크기는 그대로 갑니다.
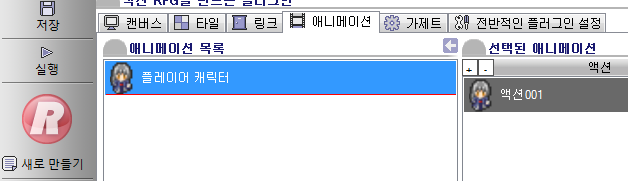
다음은 애니메이션입니다.
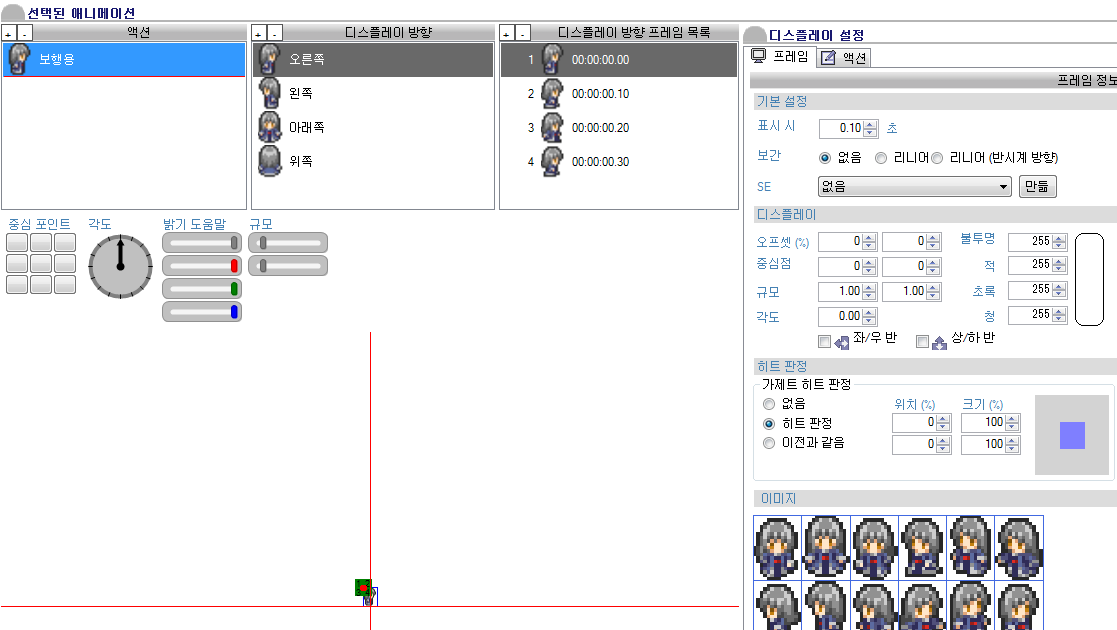
처음엔 아무것도 없기 때문에, 새로 하나 만들어줍시다.
애니메이션 이미지는 우디타에 있는 것을 사용했습니다.
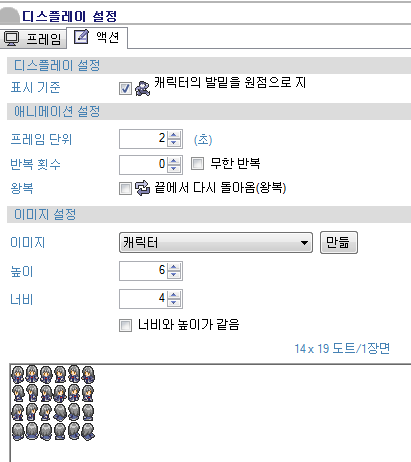
오른쪽에서 이미지를 설정해주신뒤, 상,하,좌,우 시의 애니메이션을 각각 설정해주시면 됩니다.
설정하는게 조금 빡셉니다만, 어렵진 않습니다.
프레임을 추가하신 뒤 프레임마다 오른쪽 밑의 이미지에서 사용될 이미지를 고릅니다.
그리고 디스플레이 방향 프레임 목록을 전부 선택하셔서, 프레임 사이의 간격(표시 시)을 0.1초, 혹은 원하는대로 설정해줍니다.
그러면 기본적인 애니메이션이 완성됩니다.
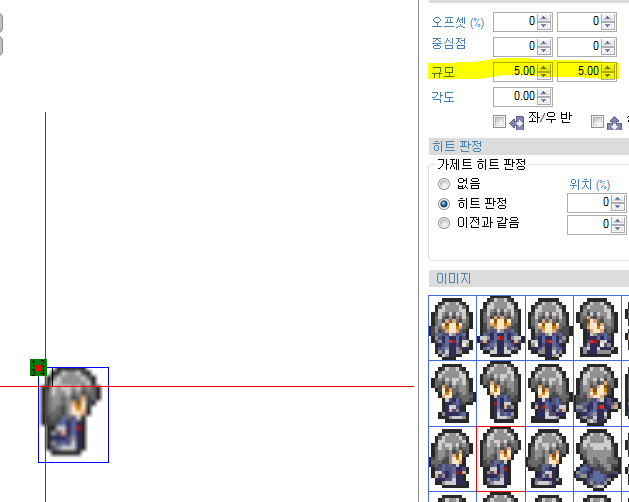
그나저나... 우디타 캐릭터 크기가 겁나게 작군요. 좀 키우겠습니다.
규모는 5배!!!
...로 하니까 흐릿흐릿하군요. 일단 이걸로 갑시다.
히트판정은 몬스터를 설정할 때 좀 더 자세히 설명해드리겠습니다.
애니메이션과 타일은 워낙 대충설명해서... 아무튼 이렇게 끝이 났군요.
다시 타이틀 화면으로 돌아가봅시다. 이제 구동시켜야죠!










 몰라도 써보는 액만툴 강좌 #7 [ 타이틀 메뉴 구동 ]
몰라도 써보는 액만툴 강좌 #7 [ 타이틀 메뉴 구동 ]
 몰라도 써보는 액만툴 강좌 #5 [ 타이틀 메뉴 작성 ]
몰라도 써보는 액만툴 강좌 #5 [ 타이틀 메뉴 작성 ]