안드로이드 게임 프레임 워크는 AndEngine, Rokon, Angle, jMonkeyEngine, Android-2D-Engine등 다양한 프레임워크가 있는데요, 그중에서 libGDX라는 게임 프레임워크에 대해 말해 보려고 합니다. libGDX는 Mario Zechner라는 분이 만드는 프레임 워크입니다. Mario Zechner씨는 [
저는 아래와 같은 png 이미지 파일을 준비하겠습니다. (128 * 64)
 (img.png)
(img.png)
이제 이 사진을 뜨워보도록 하겠습니다.
먼저 자바 개발 IDE인 이클립스를 받습니다. (Eclipse IDE for Java developers라고 써진걸 받으시면 됩니다.)
(http://www.eclipse.org/downloads/)
그리고 libGDX를 다운 받습니다. (Nightly Builds 버전을 받으시기 바랍니다.)
(http://libgdx.badlogicgames.com/download.php)
이제 이클립스를 실행합니다.
DesktopStarter 클래스
코딩이 끝났으면 data 폴더를 만들고 아까 준비 했던 이미지 파일(img.png) 파일을 넣어 줍시다.
시작하세요 안드로이드 게임 프로그래밍|위키북스] 라는 책을 출판하시기도 하였습니다. 이 책은 LIBGDX가 만들어지는 과정을 보는듯한 책으로, 게임 프로그래밍을 이해하는데 정말 좋은 책이라고 생각합니다. 꼭 한번 보시기를 추천합니다.
그러면 이제 본론으로 들어가도록 하겠습니다. libGDX는 안드로이드 게임 엔진이라는 것은 알겠는데, 일단 프레임워크가 뭔가부터 설명해야 하지 않겠습니까? 라고 질문하시는 분이 있을것 같아서 프레임워크라는 것부터 설명하겠습니다. 프레임워크는 프로그램의 뼈대입니다. 뼈대를 만들고 여기에 살을 붙여서 여러가지 다양한 게임들을 만들 수 있습니다. 프레임워크가 유연하게 짜져 있어야지 메인 프로그램을 만드는데 있어 보다 쉽고 다양한 기능들을 간단하게 추가할 수 있는등 프레임워크는 프로그램 개발에 있어 굉장히 중요하다고 할 수 있습니다.
이번 시간에는 libGDX에 대해 자세히 이야기 하기 보다 간단한 튜토리얼 하나를 통해 libGDX의 묘미를 느껴보도록 하고, libGDX의 환상적인 세계에 빠져볼 준비를 하도록 합시다.
libGDX는 좀 독특하게 멀티플렛폼 프레임워크로, 데스크탑에서 게임을 실행할수 있고, 이 게임을 그대로 안드로이드에 적용할 수 있습니다. 먼저 데스크탑에서 이미지를 출력하는 것부터 시작하도록 하죠.
먼저 이미지를 하나 준비해 주세요. 그런데 아무 이미지나 괜찮지는 않습니다. libGDX는 2의 제곱수의 크기를 같은 이미지만 불러올 수 있습니다. 예를 들어 512 * 512, 1024*128 이런 크기를 갖는 이미지들을 말하는 거에요. 무슨 소리인지 아시겠죠? 그런데 꼭 67 * 94 크기의 이미지를 넣고 싶다고요? 그러면 128 * 128 이미지에 67 * 94 를 넣고 나머지 부분을 공백으로 하시면 됩니다. 뭔가 비효율 적이고 꺼림칙 할거라고 생각하실텐데, 이렇게 하는 자세한 이유는 나중에 설명 드리도록 하겠습니다.
 (img.png)
(img.png)이제 이 사진을 뜨워보도록 하겠습니다.
먼저 자바 개발 IDE인 이클립스를 받습니다. (Eclipse IDE for Java developers라고 써진걸 받으시면 됩니다.)
(http://www.eclipse.org/downloads/)
그리고 libGDX를 다운 받습니다. (Nightly Builds 버전을 받으시기 바랍니다.)
(http://libgdx.badlogicgames.com/download.php)
이제 이클립스를 실행합니다.
새로운 자바 프로젝트를 만듭니다.
저는 이름을 EdoliGame이라고 짓겠습니다.
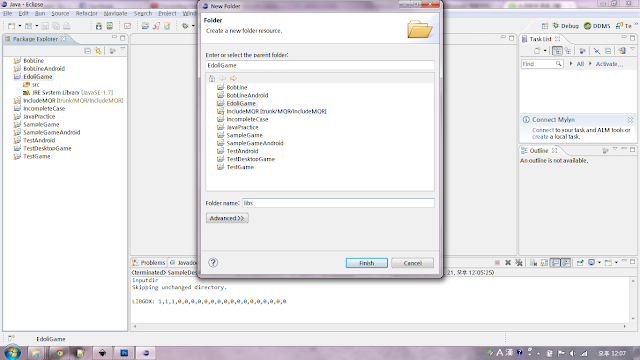
libs라는 폴더를 추가해 줍시다. 여기에 이제 libGDX 라이브러리 파일들을 넣어줄 것입니다.
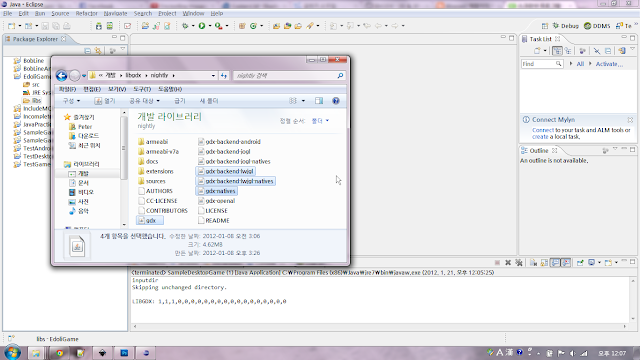
아까 받으셨던 libGDX nightly builds에서 다음과 같은 4개의 파일을 복사해 줍니다.
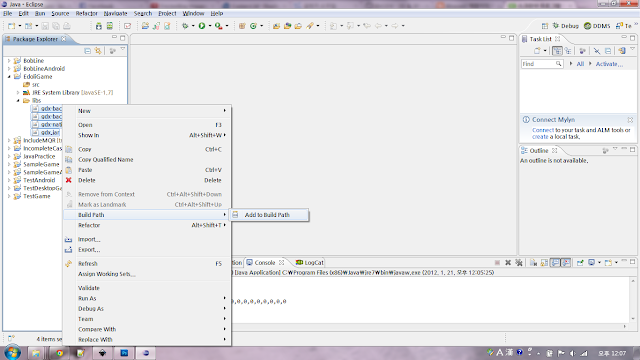
libs폴더에 붙어넣기를 해주시고, 4개의 파일을 add to build path를 해줍니다.
이제부터 프레임워크는 준비되었습니다. 진짜로 게임을 만들어 보도록 합시다. 먼저 클래스를 2개 만들어 줍시다. 하나는 MainGame으로 이미지를 띄우는 클래스이고, 하나는 DesktopStarter로 응용프로그램을 시작하는 클래스로 만들어 주겠습니다.
이제 코딩의 시간입니다.
MainGame 클래스
MainGame 클래스
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | import com.badlogic.gdx.ApplicationListener;import com.badlogic.gdx.Gdx;import com.badlogic.gdx.graphics.GL10;import com.badlogic.gdx.graphics.Texture;import com.badlogic.gdx.graphics.g2d.SpriteBatch;import com.badlogic.gdx.graphics.g2d.TextureRegion;public class MainGame implements ApplicationListener{ private TextureRegion image; private SpriteBatch batch; @Override public void create() { batch = new SpriteBatch(); Texture texture = new Texture(Gdx.files.internal("data/img.png")); image = new TextureRegion(texture); } @Override public void dispose() { } @Override public void pause() { } @Override public void render() { Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT); batch.begin(); batch.draw(image, 50, 50); batch.end(); } @Override public void resize(int arg0, int arg1) { } @Override public void resume() { }} |
DesktopStarter 클래스
1 2 3 4 5 6 7 | import com.badlogic.gdx.backends.lwjgl.LwjglApplication;public class DesktopStarter { public static void main(String[] args) { new LwjglApplication(new MainGame(), "game title", 480, 320, false); }} |
코딩이 끝났으면 data 폴더를 만들고 아까 준비 했던 이미지 파일(img.png) 파일을 넣어 줍시다.
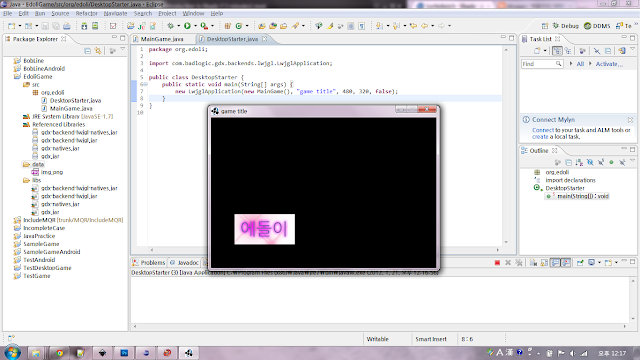
ctrl + f11을 눌러 실행시킵니다. 성공적으로 그림이 출력되는 것을 볼 수 있습니다.
다음시간부터는 게임 프레임워크에 대한 기초 지식등을 알아보겠습니다. 그 후 libGDX의 구조에 대해 심층적으로 알아보고, 응용하여 실제로 제대로된 게임을 만들어 보도록 하겠습니다.
질문이 있으신 분들은 질문 환영합니다.











 [mac/win] 어도비 cc 2014 오프라인 업데이트 파일 다운로드 주소
[mac/win] 어도비 cc 2014 오프라인 업데이트 파일 다운로드 주소