프로그래머가 해야할 일 중 하나는 자신의 기술을 집대성한 라이브러리 하나정도는 꼭 만들어야 한다는 겁니다.
예를 들어 A라는 게임을 만들었습니다. 그런데 장르가 비슷한 B라는 게임을 또 만들 예정이랍니다.
1. A를 만들때 처럼 B도 처음부터 코딩했다.
2. A를 만들때 라이브러리를 같이 만들어 두어서 B를 만들때 중간정도부터 코딩했다.
이 두 경우의 차이는 상당합니다. 얻어지는 이득은 개발 기간의 단축과 높은 완성도의 게임을 만듬입니다. 뿐만아니라 다른 프로그래머들 에게 자신을 뽑낼 수 있는(?) 상당히 가치있는 것이죠. 또 언제든지 재사용이 가능하구요. 제 트릭들을 하나의 "라이브러리"를 만드는 과정을 소개하겟습니다.
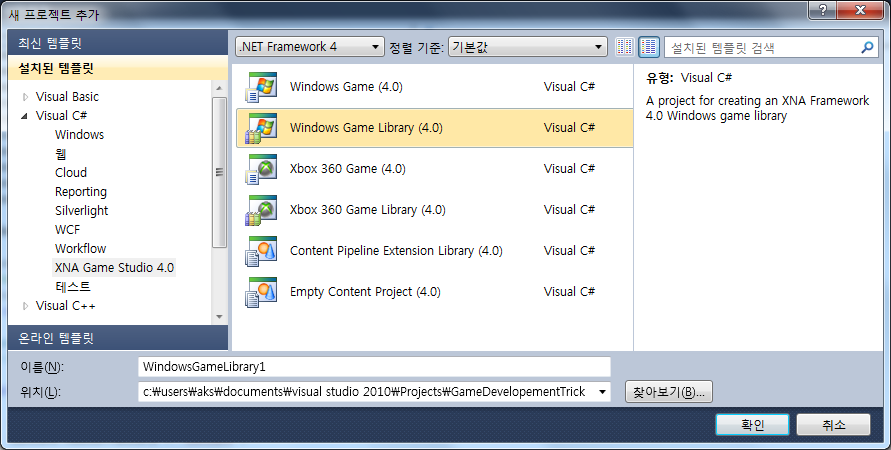
우선 XNA Game Studio 4.0 이라는 템플릿을 좌측 목록에서 클릭해 줍니다. 그리고 나서 우측에 있는 Windows Game (4.0)을 눌러줍니다.
솔루션이 하나 만들어졌는데 우측 솔루션 탐색기에서 오른쪽 마우스 클릭을 하시고 프로젝트 추가를 눌러 Windows Game Library (4.0)를 선택하고 적절한 이름, 자신이 정한 "라이브러리" 이름을 적습니다. 그리고 확인을 눌러주시면 됩니다.

저의 경우 이름에다가 gdtLibrary 라고 적었습니다. (gdt : Game Developement Tricks ㅋㅋㅋ)
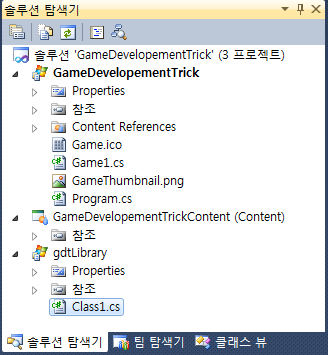
그러면 솔루션 탐색기가 이런식이 되겟죠.

그리고 필요없는 파일을 지워봅시다.
GameThumbnail.png
Game.ico
를 지워버립니다.
GameDevelopementTrickContent ( 자기프로젝트이름 + Content ) 라는 프로젝트를 지워버립시다.
아직은 필요가 없기 때문이죠.
나중에 3D를 강의할 기회가 생기면 쓸겁니다.
Game1.cs를 GMain.cs로 바꿔줍니다. Class1.cs를 LibVersion.cs 로 바꿔줍니다.
물론 바꿀때 참조도 바꿀거냐고 물어볼텐데 당연히 "예"를 눌러줍니다.
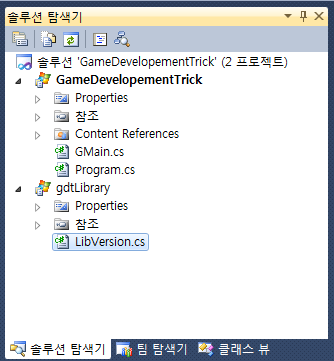
그렇게 하고 나면 다음처럼 될겁니다.

어때요? 깔끔해졌습니까? 후훗
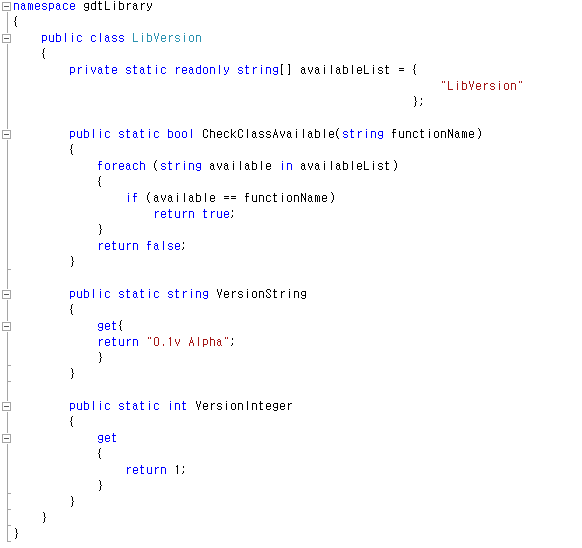
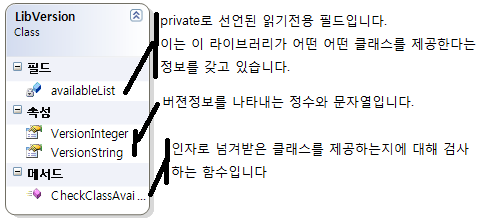
LibVersion 클래스를 작업해 보도록하죠.

이 클래스는 이 버젼의 라이브러리가 이러이러한 클래스와 기능을 제공할 수 있고, 현재 버젼을 몇이다를 알려주는 클래스입니다.

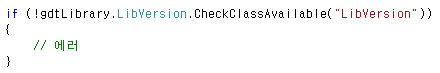
사용방법은

가 되겟습니다.
이번 강좌에서는 자신만의 "트릭"들을 모아놓은 라이브러리를 만들고 기능제공 정보를 다루는 법에 대해 강의했습니다.
다음 강좌에서는 다중 창 렌더링 하기를 가르켜드립니다^^
 XNA로 게임만들기 - 2. 강의에 앞서 C#의 문법
XNA로 게임만들기 - 2. 강의에 앞서 C#의 문법